2024 年春季某日,我们终于决定响应用户社群的强烈呼声,为 Cubox 浏览器扩展支持原网⻚标注功能。
在 Cubox 客户端和网页端,标注功能早已支持了多彩色高亮,支持独立标注管理、回顾,支持网⻚端的卡片浮顶功能…… 我们只需将这套成熟的交互搬运到扩展上似乎就能完成任务。
但标注能做的,仅此而已吗?
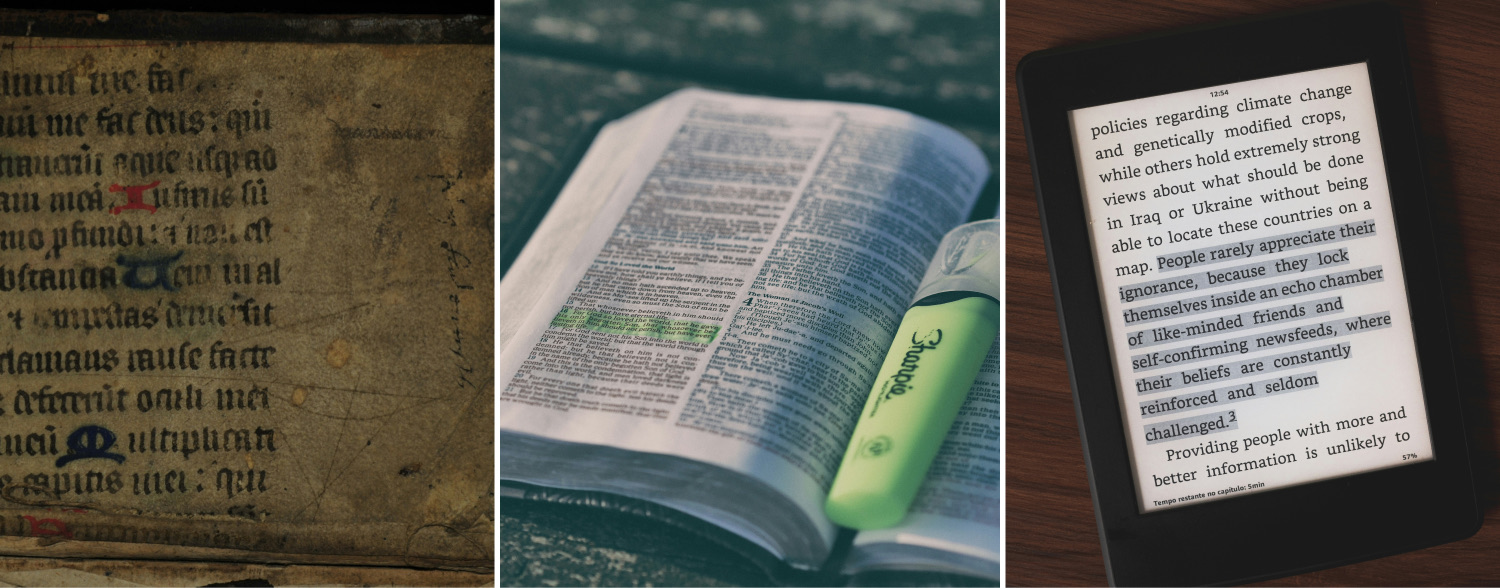
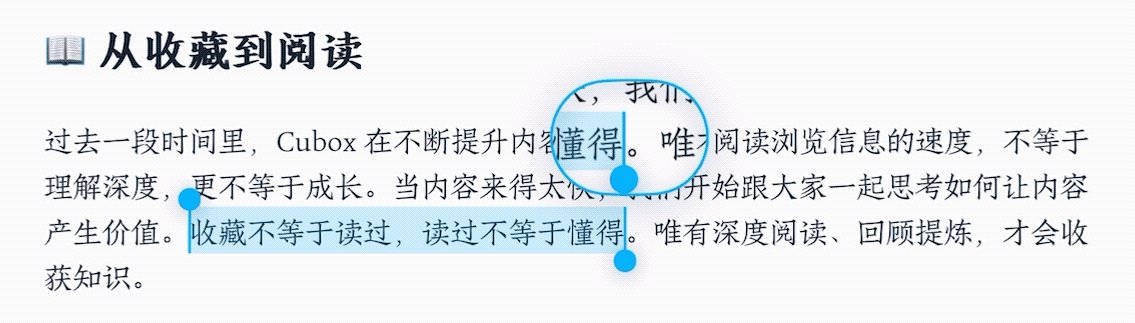
标注反映的是人们的思考和阅读文本之间的关系。中世纪时期,手抄本上就已经有了纸张边缘的批注。印刷术普及后,人们开始在书⻚上直接做标记。最初的铅笔、墨水笔容易损伤书⻚,造成污染,直到 20 世纪 50 年代,⻢克笔发明后情况得到了改观,它可以在文字底部,甚至文字之上留下鲜艳的颜色,且不渗透到纸张背面。从此,⻢克笔成为了书籍标注的理想工具,沿用至今。之后数字化媒介各类工具也逐渐支持了类似的标注模式:划线、笔记。⻢克笔的交互从纸张到屏幕都足够直观,适用性强,很难有什么抱怨。

不过看看周围,有多少人已经没有再阅读纸质书,在更久远的未来,那些从未经历过纸书标注的人们,还会像我们一样认同⻢克笔,甚至知道什么是⻢克笔吗?
这些激发了我们的好奇心:有无可能跳出框架,重新设计一套专为数字媒介而生的标注系统?
抛弃⻢克笔,让熟悉的回到未知
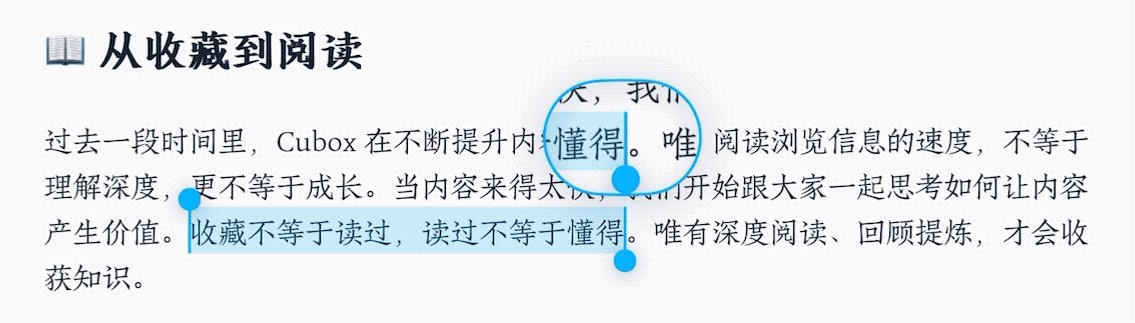
交互会影响阅读体验。对部分读者来说,⻢克笔划线的过程,就是思考和回顾的路径,但数字界面的划线和纸质的有些不同:我们并不需要划过每一个字符,只需要从起点到终点划过,即可选中之间所有文字。
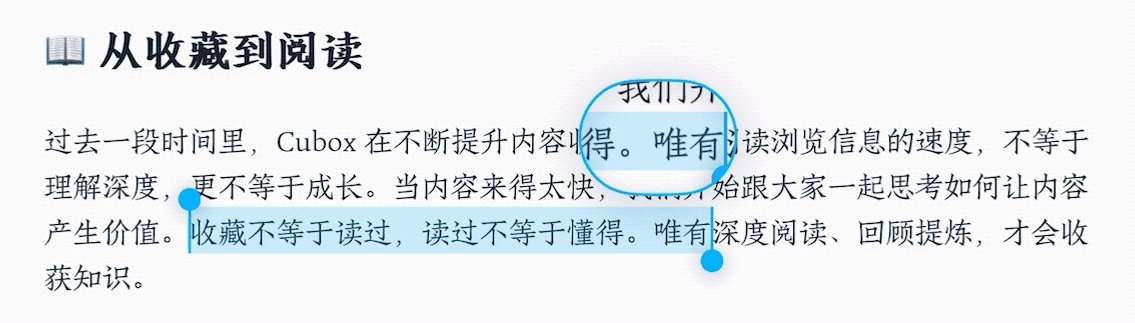
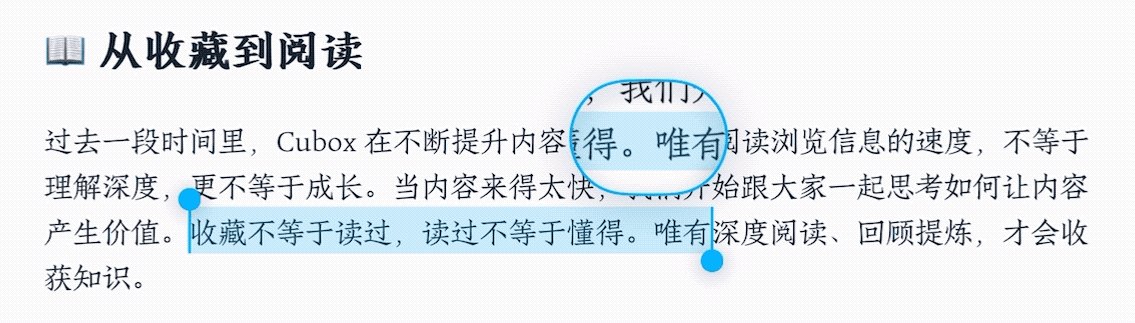
但这个细微差别并没有改变一个事实:划线需要精确瞄准,不可过于放松。就像在射箭前松开手的那一瞬间,必须屏气凝神,才能确保之后的精准命中。在密密麻麻的文字之间,用着一个极细的线条穿梭定位,紧张而严肃。而 iOS 系统的某个 「特性」,将我们推到了这样的折磨的顶点:你永远无法在单次的中文划线中,完整选择包含句号的一句话 (松开手指再修改选区才可完成)。

要重新设计标注,我们不如大胆一些,先忘掉⻢克笔。
如果把收藏或标注,都当作是对信息的「做记号」,我们发现,现实世界值得借鉴的模式很多:书籍的书签,是对整个⻚面位置的标记;对着一⻚书本拍照扫描,是对于整个⻚面在另一个媒介的标记。它们都不需要字符层面的操作,也因此效率比⻢克笔更高。
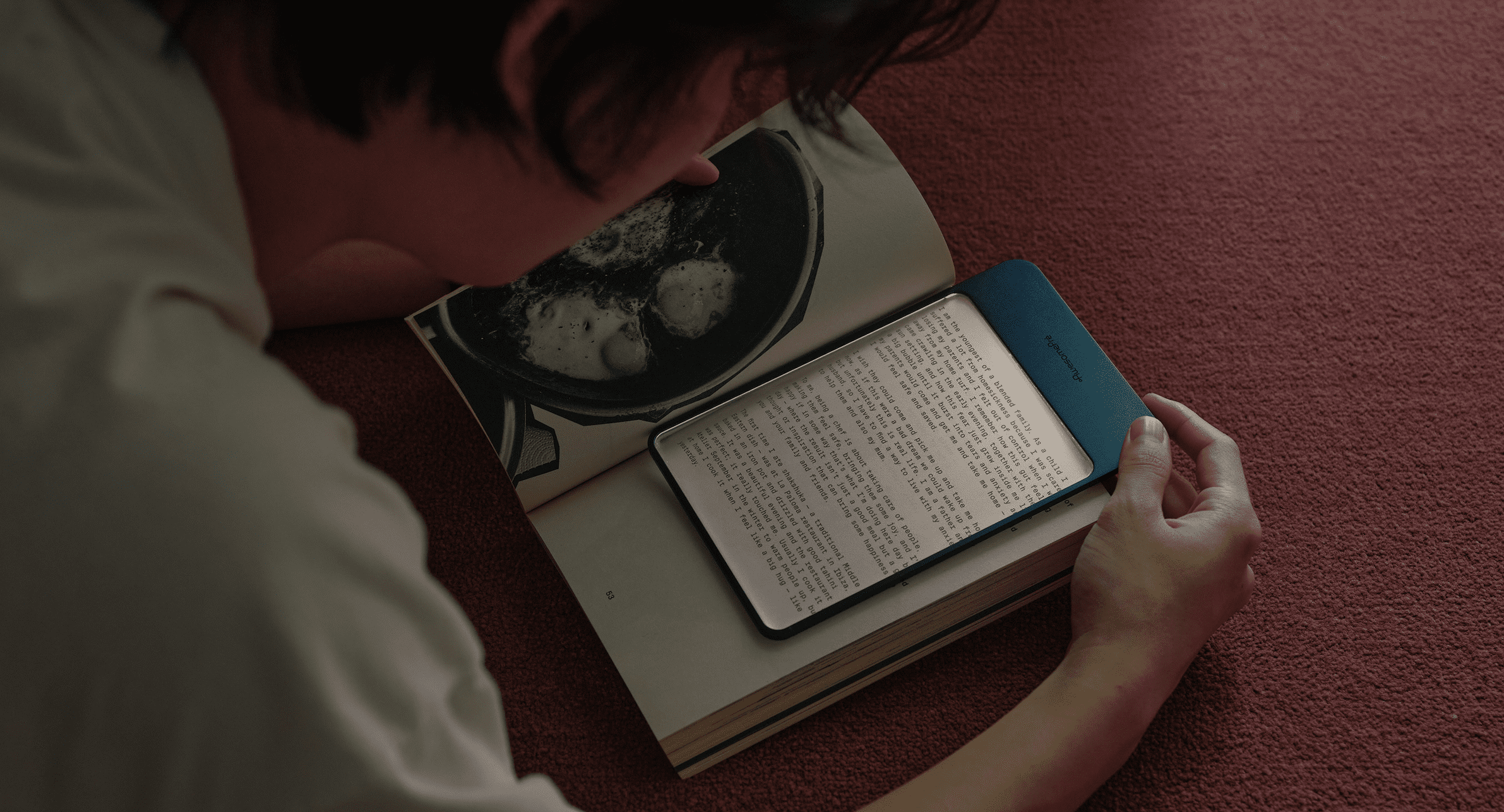
甚至这一款书籍阅读灯也曾让我眼前一亮,在最初看到图片时,我以为这是一款智能扫描仪,只需把玻璃放在对应的位置即可,于是开始想象是否有可能将它的尺寸做小,手持它只需要按下一个按钮,就可以自动标记当前它所在位置的文本,还能同时记录到云端。(即使后来证明这只是一个灯具,但我仍然认为在这个玻璃面板上可以想象的可能还有很多,它是数字和纸张之间的桥。)

总之,为什么没有一个「⻢克笔」能自动找到当前想标注的句子,只需要点击一次就好?我们的目标则变得更具体了:找到比字符更易操作的对象,以实现一次性标记,不再需要逐字划过。
很自然地,我们将范围扩大到了段落,并观察到了网⻚ HTML 结构中所天然存在的逻辑:单一类型区域内的相同元素,往往代表的就是一个观点或主题,用它们来作为标记对象,就会省去不少麻烦。其实有许多写作应用正在采用的 block 块模式,正在以段落为对象简化操作。而即时聊天 App 对于换行的弱化,以回⻋发送为第一优先的逻辑,实际上也在绑定内容段落结构和意义本身的关系。每一个段落,每一个消息,成为一个独立的原子化数据,这样与之有关的所有交互都将变得更简单。
绕了一大圈,原来答案并没有我们想象中 「新鲜」,自然少了一些从未知中发现新大陆的激动。但我们也快接近目的地了。
像相机一样捕捉
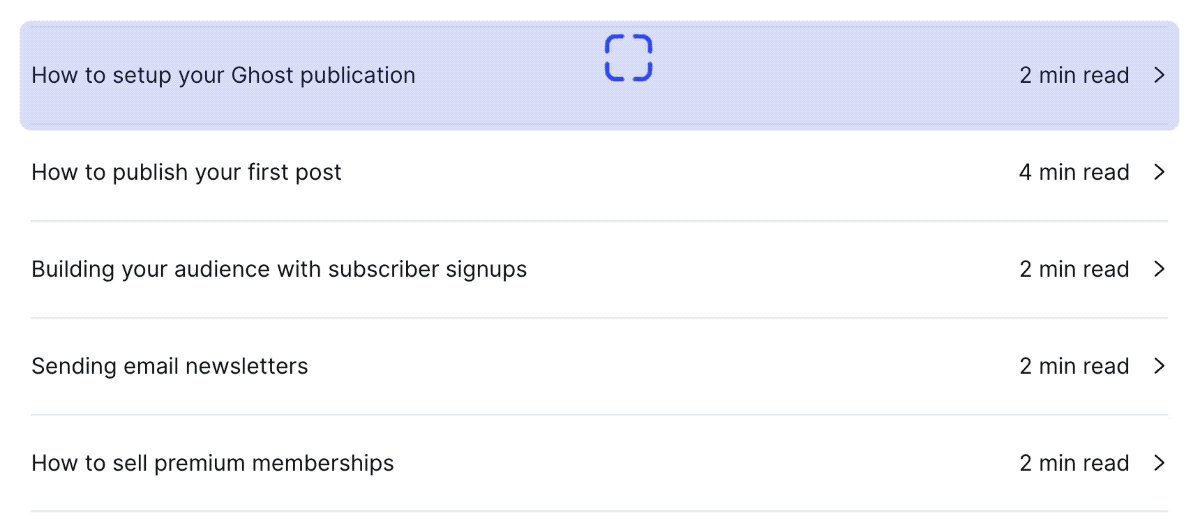
举起相机拍摄书籍里的内容,还有什么是比这个更直观更快地呢?撕下这一⻚纸,直接塞进文件夹? 对,这就是我们要做的,直接将段落内容送到 Cubox,也不用担心原内容被「撕毁」破坏,也就是不必从互联网上消失。
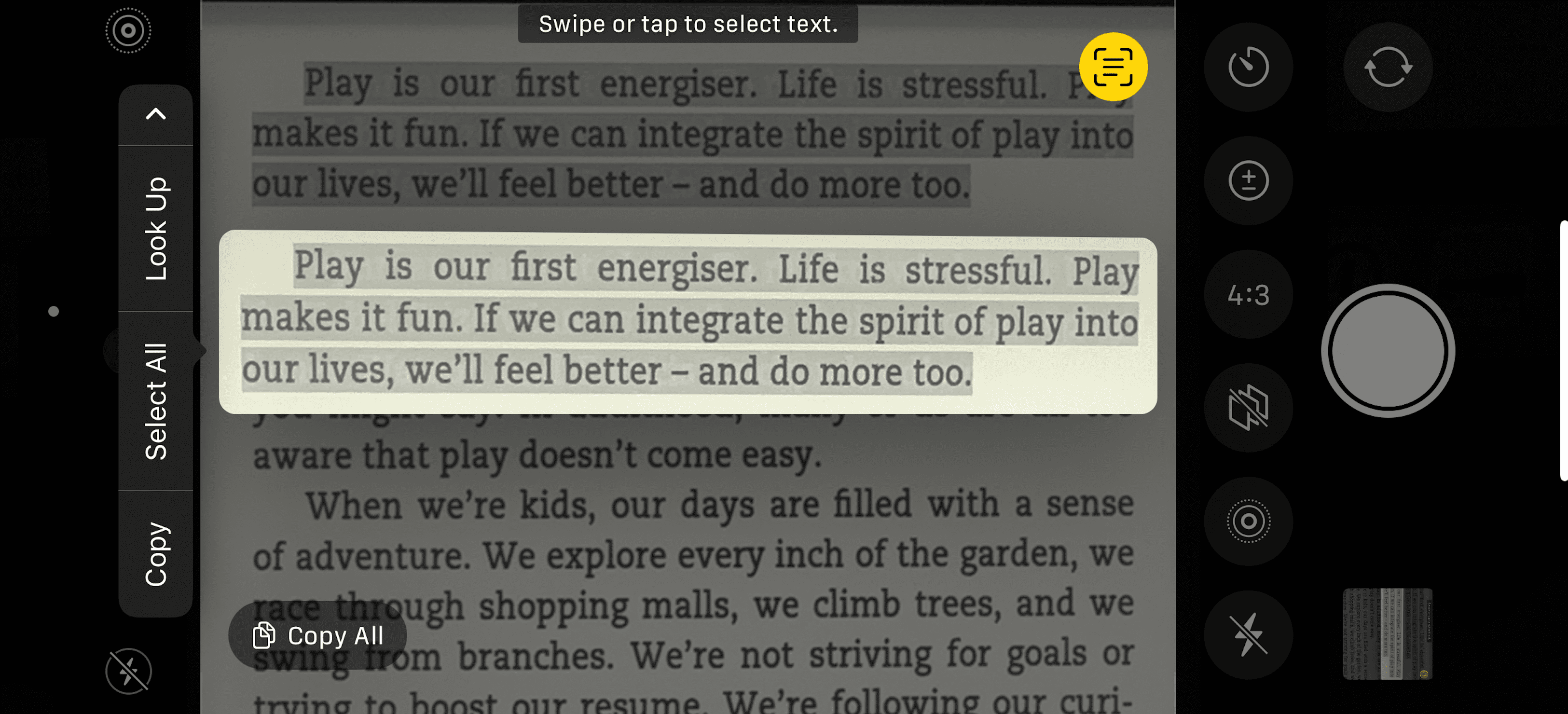
iPhone 相机的文本抓取功能是一个好示范,借用智能提示和手指的辅助选择,当使用者按下按键时,能够感受到内容被「撕下来」的整个过程。在这里,现实和虚拟的边界产生了一次轻微模糊。

而对于阅读来说,鼠标光标就像那个相机镜头,用于指向所需的信息。这是一个值得善加利用,但又需谨慎克制的元素,只因鼠标光标平时承载了浏览网⻚的其它许多功能,人们都不想在阅读时不断被提醒「来标注一些内容吧!”」在光标之外,我们不希望有任何其它 Cubox 界面的干扰,一切都必须隐藏,润物细无声。
最终,我们在类似系统截图快捷键的基础上,做了大幅简化。在浏览器这单一平台,我们只需要一个快捷按键打开镜头:按住快捷键Option(或 Alt) → 打开相机镜头 → 找到拍摄对象 → 点按快⻔完成捕捉。

像录像一样扫描
一个段落可能是一个观点,但一个观点也可能是 3 个段落,10 个段落,如果读者需要执行 10 次如上的捕捉操作,这项拍摄工作也将变得枯燥而痛苦,更不用说所捕捉的内容还需要后期手动合并整理。
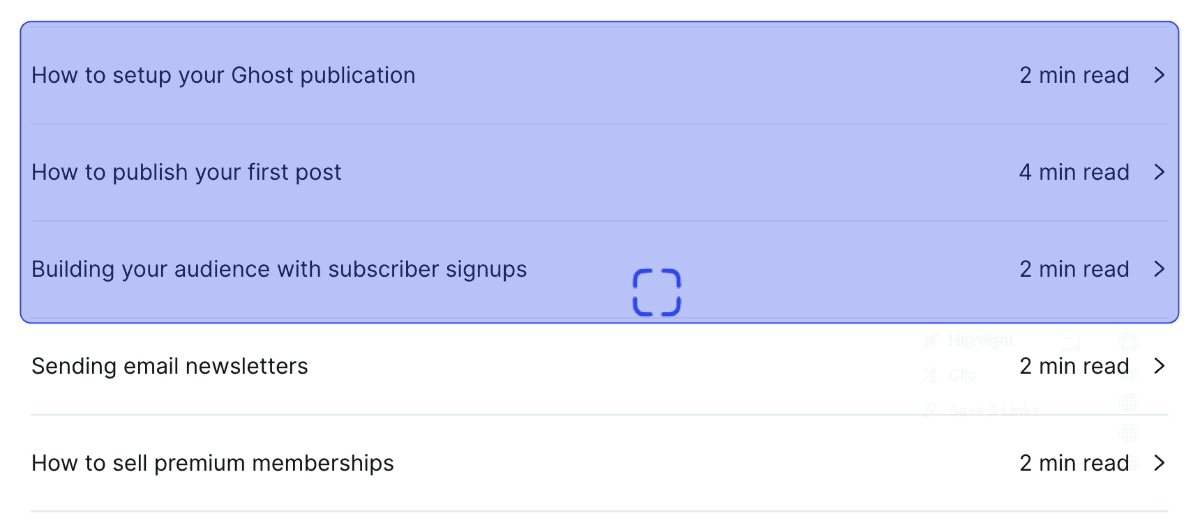
当相机的取景容纳不下所需拍摄的人物或⻛景,我们会使用全景模式来扫描式拍摄。标注的捕捉,也需要一个全景模式。
我们的第一个方案是提供一个「录像」模式,也就是可以扫描多个内容。比如,开启「捕捉」模式后, 鼠标将一直保持在捕捉状态,可以从 A 到 B 完成扫描,再确认退出捕捉模式。问题是,我们需要为此设计另一个按钮或快捷键,使用者的学习成本又多了一层,这不理想。
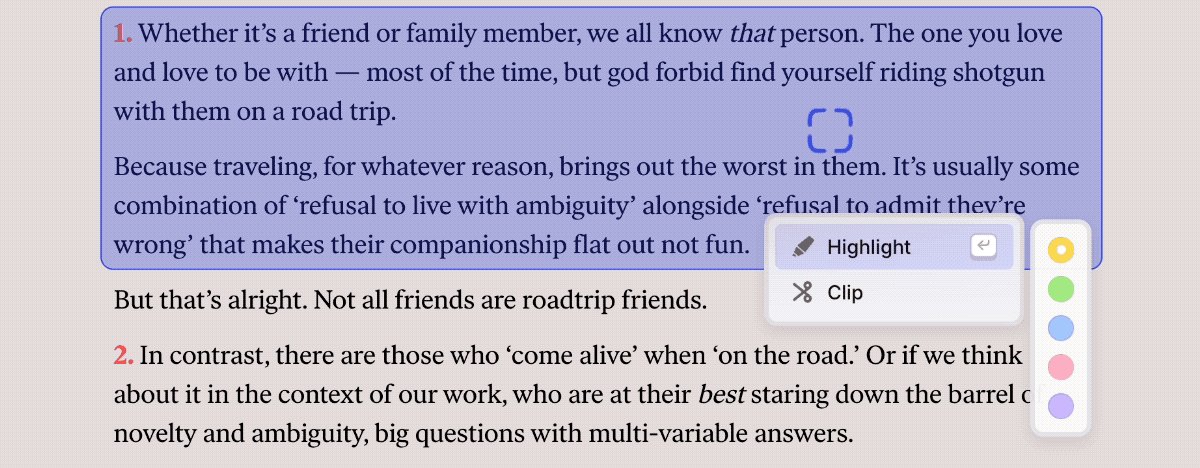
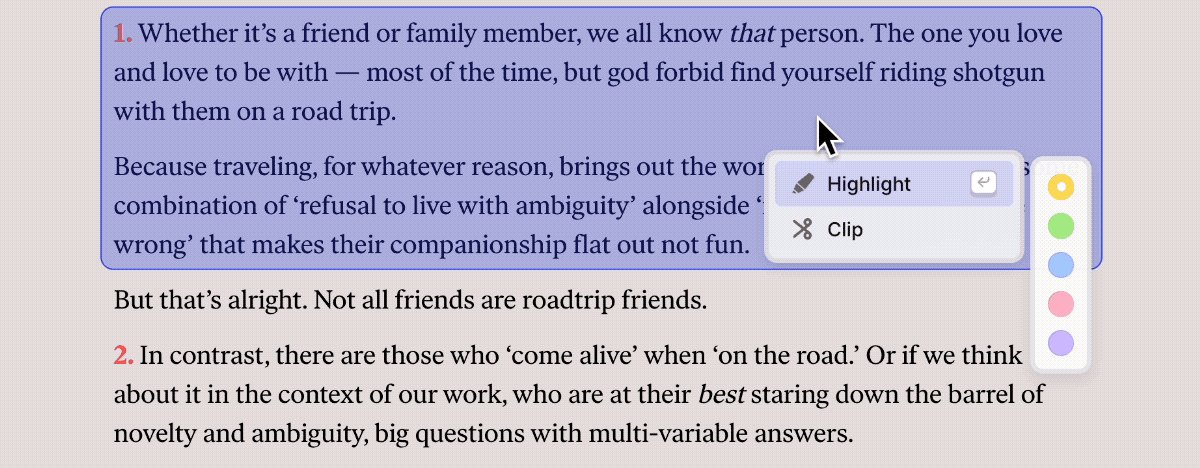
如何在原有的基础上直接扩展?我们继续看手机的拍照按钮,点击就是拍照,⻓按就是视频,这非常精妙,我们无需事先想好一切,用同样的快捷键和鼠标操作,就可以保持持续记录。接下来已经不需要任何额外的设计了,只需:按住鼠标 → 滑过更多段落 → 所有经过的段落都被选中,且当作同一组内容处理。

我们尝试在松手时完成相同元素的合并,以告诉用户,没错,你要的是这一整片区域,这是扫描模式,不是高速连拍。
这个设计还同时解决了困扰我们很久的一个问题:什么时候多个标注要合并,什么时候不要合并?这个设计下,即使是相邻的内容,用户也可以在两种标注方式之间选择:标注为独立的多条,或标注为一条。只要意图不同,交互也不同,最终保存的数据也不同,省去了多余的其它操作按钮或提示弹窗。
捕捉交互虽无法单手操作,但桌面端的学习型阅读往往单手操作并不常⻅,我们也仍然保留了传统的划线功能作为补充。
妥善保存内容
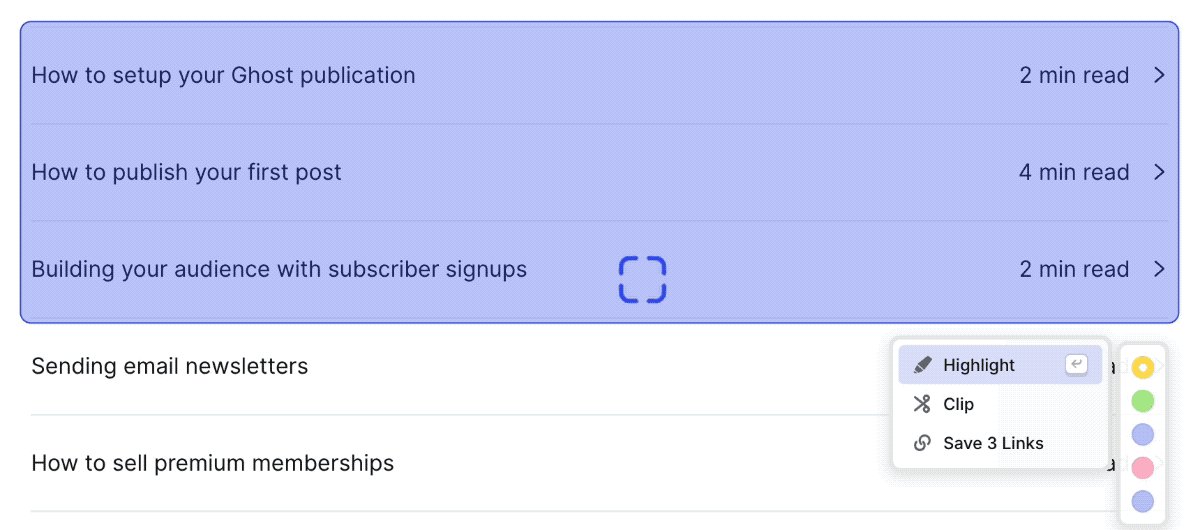
捕捉的工作完成了,但捕捉之后的动作包含了高亮、笔记、剪藏和之后会加入的 AI。如何兼顾所有?
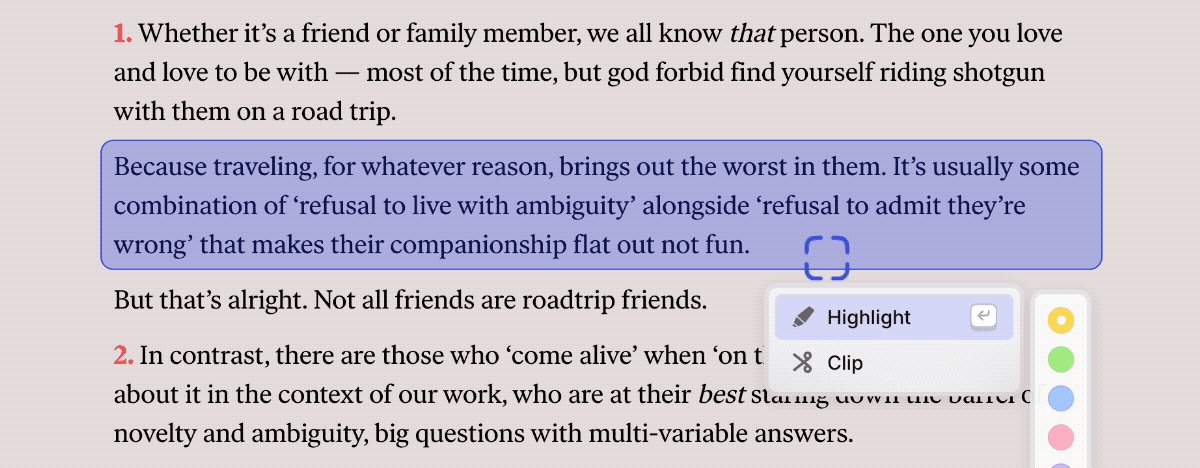
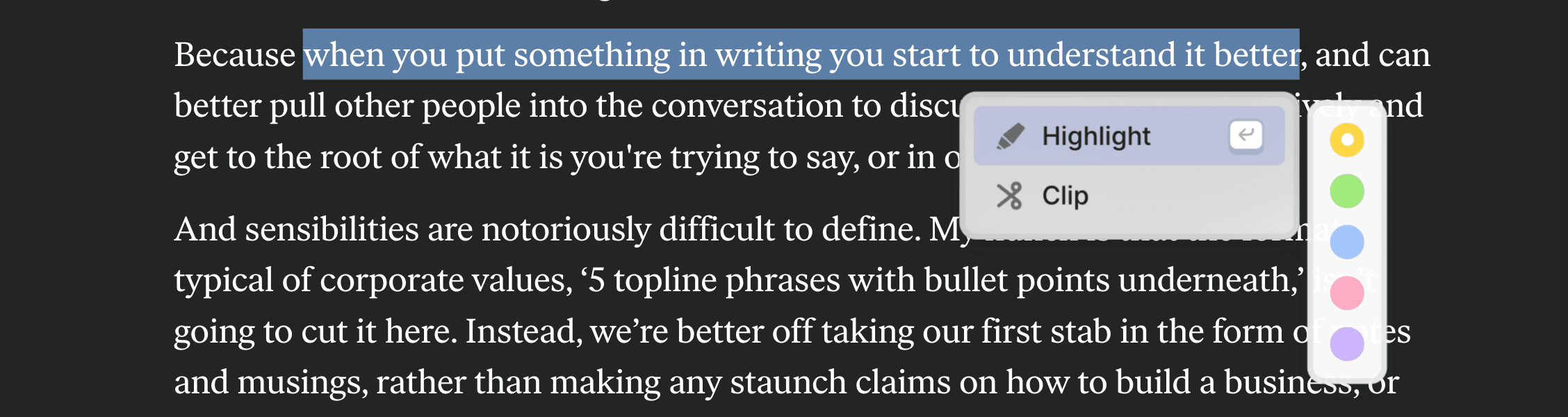
我们希望无论鼠标和键盘,都能继续方便接下来的动作,方案如下:直接在捕捉成功的内容附近出现菜单,并支持鼠标和键盘的直接操作。为确保最基础的操作始终触手可及,我们把高亮和剪藏放在了最顶部,且支持光标或键盘回⻋直接执行动作。
标注和剪藏在功能上实际上有类似之处,一个用户如果习惯使用标注,那么使用剪藏的频率将大大减少,因为无论哪种,Cubox 都会尝试保存完整⻚面信息。那么问题来了,我们应该把哪个动作设计在上,哪个设计在下,是否要提供选项让用户自己配置这个菜单呢?考虑这两个功能一定程度上的排它性, 我们只增加了一个小特性 —— 记住上次使用的动作。对同一个用户来说,只需重复「捕捉 - 回⻋」动作即可,你最高频使用的那个动作,已经为你准备就绪。

到这里,从捕捉开始的整个流程已经完成:捕捉 - 选择动作 - 执行动作。
在一步步增加功能的同时,并未增加交互复杂度和学习成本,让一切保持自然和直观。
让视觉和交互更可口
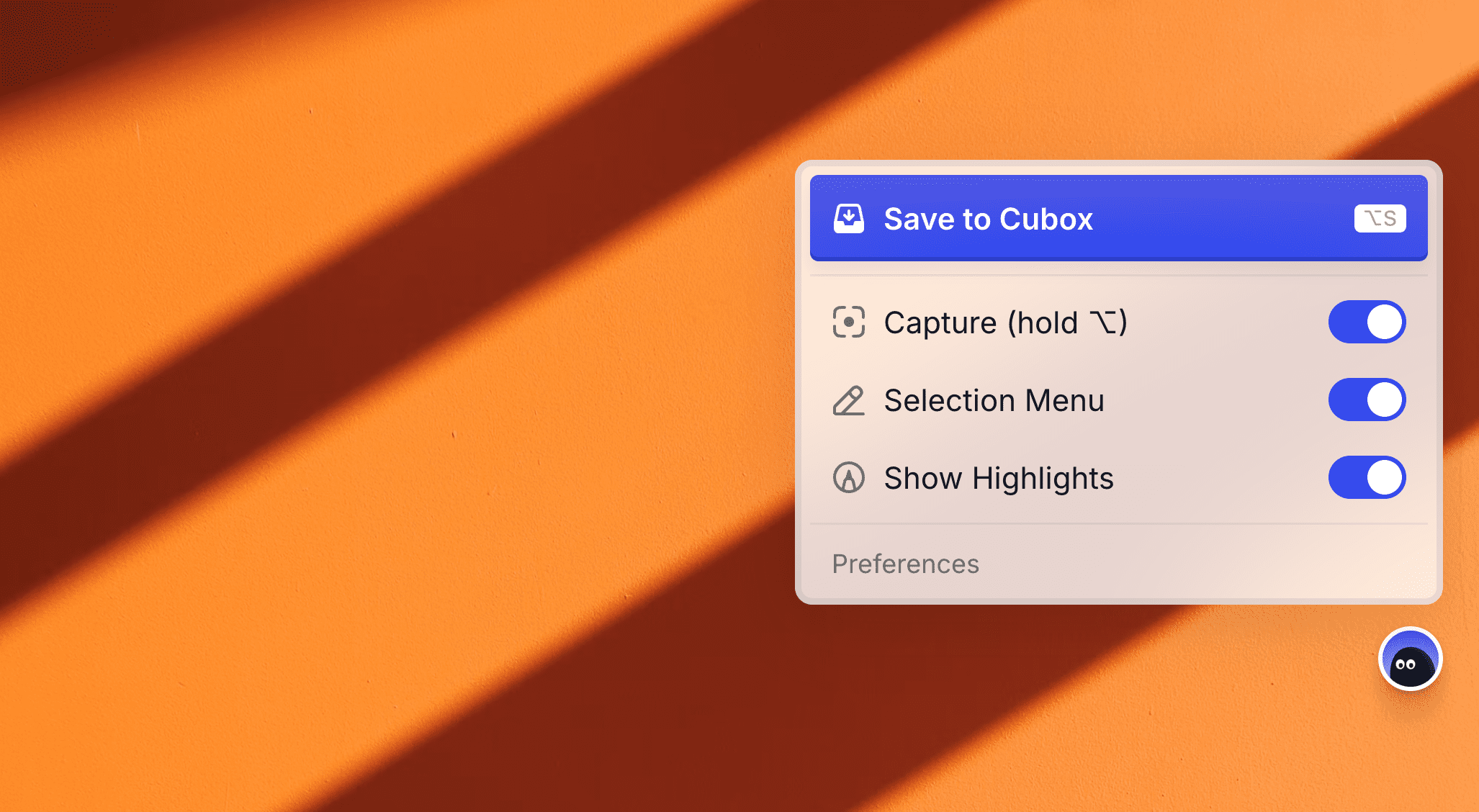
上一个版本的扩展界面主题是深色,我们曾希望它能从大部分⻚面上突出显示,但后来发现,深色模式的网⻚很多,很难真正实现这一点。在新版本中,我们重新思考并引入的新视觉是「多层透明」。通过两种层级毛玻璃的叠加,实现了与周围内容的隔离与和谐,也提供了一定的空间感。

注意到我们新的悬浮图标了吗?这里还有一个小彩蛋,用鼠标移上去试试吧!
经典的 iMac G4 也许在时间长河中,早就给我们植入了灵感。它周围的透明材质是如此具有活力,区隔了周围的世界,又能和背后的光影交相呼应,无法不令人喜爱。(在 4K 镜头下感受 22 年前的设计魅力:Apple iMac G4: Retro Review )

除了视觉,听觉也是另一个制造可口的方式。我很喜欢机械的质感和它所传递出的可靠性,就像相机的快⻔声一样,既然手机相机也在模拟这样的机械声音,Cubox 扩展为什么不可以?于是这次我们首次在 Cubox 上尝试了声音效果, 并提供了开关的可选项(还有不少优化工作要做)。弹性动画、视觉和声音效果的组合,我们尝试让交互具备真实的「触感」。
经典永恒,记忆不朽
我们差点漏掉最重要的部分,「一键收藏网页」仍然是老用户们最熟悉的功能,在捕捉的视⻆之下,一键收藏其实也是对于完整⻚面的「捕捉」,它在模式上应该和我们前面提到的捕捉相似。于是我们使用了相同的快捷键逻辑,也就是:按住 Option 就进入捕捉模式,但如果这个模式下不选择任何一段内容,而是直接按 S(Save), 将直接收藏(捕捉)整个⻚面。简单说就是,一键收藏的快捷键是 Option + S,因为是捕捉快捷键的延续,它很好记忆。
仅仅如此并不够,有不少场景下,我们只希望用鼠标,不希望碰键盘。新版本扩展因为需要兼顾多种功能,已经无法在应用图标本身上承载一键收藏功能了,于是我们将它挪到了一个新的 Cubo 形象的悬浮按钮之上,点按它就可以一键收藏,悬浮则会出现操作菜单。
但悬浮按钮并非只为一键收藏而诞生,除了收藏,它还有其它非常重要的意义,比如:增加了操作引导的可见性,让 Cubox 扩展融入页面本身提供更便捷的交互,快速提示你查看已经自动生成的 AI 解读,方便你将功能放置在除了拥挤的工具栏以外的其它区域(你可以按住并上下移动位置)等等。
第二个经典,就是我们前文提到的马克笔交互了。事实上,在拿到内部测试版仔细体验之后,我们不仅仅没有放弃马克笔的交互,而是为它同样支持了以上所提及的所有功能,在一个不以段落为对象的标记和收藏需求中,它仍然是刚需,交互方式和之前版本相似,划线即可。

在此我们做一个 Cubox 在内容操作功能上的快速总结。
在通过「智能捕捉」或「马克笔划线」选中内容后,你可以:
- 高亮选中的一段或多段内容,并记录灵感笔记
- 剪藏这段内容到 Cubox 中,这个页面的所有剪藏将自动合并为一张卡片
- 收藏选中内容中的一个或多个链接到 Cubox
在这之后:
- 相关页面将在 Cubox 后台自动开始文章解析和 AI 自动解读(需在客户端启用该功能)
- 只要高亮任何内容,Cubox 都会自动收藏整个页面并解析文章,以在 Cubox 实时还原你的这些高亮
- 无论高亮还是剪藏,Cubox 都会自动尝试保存完整页面快照,作为未来查阅的重要备份
- 无论高亮还是剪藏,数据都会自动同步到 Cubox 的不同端,你可以随时继续阅读、回顾、导出它们
这里的一个重要关键词,是「自动」。你什么都不用做,也不会收到任何提示和干扰,每一个操作完成后,所有无关元素将从你的界面消失。
Cubox 在默默帮助每一个知识工作者,抵抗互联网对你最重要的那部分记忆与思考的消亡,你无需不断收藏内容,无需不断转移阵地复制粘贴,无需苦苦回忆你曾经看到的那句话究竟存在哪儿。你要做的,可能就只是在灵感迸发时「马克一下」,剩下的都交给 Cubox 。
后记
设计过程的有趣,不代表设计本身足够优秀,最终还需要在每个用户的手中经受考验。
目前 Cubox 新版扩展已上线 Chrome、Safari、Firefox 的应用商店,Edge 近期也会更新。同时,我们已在计划中的完善包括但不仅限于如下:
- 捕捉快捷键会和系统文本编辑的某些快捷键冲突,我们正在优化自定义按键功能,近日更新;
- 已收藏的卡片无法直接进入编辑,我们将会优化并提供显著入口,之后可选择在 Cubox 中打开,或直接在扩展中编辑、归档、删除… 近日更新;
- 悬浮按钮的一键收藏功能过于隐蔽,会加入引导提示,近日更新;
- 有关标注的创建、还原成功率和稳定性的优化,持续进行;
- 对不同页面颜色,特别是一些深色的网页,优化高亮后的显示效果;
- 优化声音效果的整体逻辑,减少干扰或提供可选项;
- AI 解读将会支持实时流式输出,从而支持在浏览网页时,一键开始查看页面总结和关键问题;
- 在原网页中将直接定位和查看 AI 解读中生成的欢迎幻影高亮内容;
- 浏览器扩展中的交互和主 App 中的不相同,我们需要更长的时间,考虑如何增强跨平台的一致性。
新的扩展除了新的捕捉交互的变化,原来的收藏菜单、新的悬浮按钮,也有许多变化,背后的思考不一而足,请您一定多多体验,并给我们提出意⻅。
真实的设计过程,并不会如文中一样如此井井有条。它有时就像一场游戏,灵感诞生不是从 A 到 B,它常常在一个目标被提出时,脑海犹如烟花一般绽放,其中有过去看过的、触摸过的、经历过的所有灵感火花。设计的过程,就是抓住这些火花的过程。而这一篇写作,就像是在解释烟花中的每个粒子为何会走向它的路径一般 ,非要说一个意义,注定是徒劳。「用语言表达设计,是另一种设计行为」,就像「回顾」之于「标注」的意义一样,写作过程,就是我们「换个⻆度,再设计一次」的旅程。
在这个过程中,我们还畅想过更直觉和高效的交互可能。比如在 Vision Pro 等设备上,运用手势或眼球完成捕捉。我们当然希望效率更高的那一天的到来,但又常常矛盾地问自己:对于学习者来说,信息的处理效率真的是越高越好吗?我们究竟是为了更快完成任务,还是为了进一步增强大脑和肉体,以更好地感知世界?如果答案在任何时候都是「更快」,那我们为什么还需要需要标注?只在需要时问 AI 不就可以了?我相信许多 AI 应用都在为实现这样的理想而努力,但对此我们深表怀疑。

至少在 Cubox 的立场,在阅读这个古老的领域,人应当以学习为过程,且将过程就视作目的本身。不应只热衷于寻找新技术,寻找第二大脑代替我们。第一大脑都每日无所事事呢,有第二大脑又能改变什么?我们需要的是阅读、回顾、思考、创造、认识和理解世界。阅读是一座桥梁,通向我们肉身的巅峰体验,它无可替代,在 AI 崛起后更是如此。我们将在追求效率的路上始终记得这一点。
最后,感谢 Cubox 产品团队和所有研发人员的辛勤与杰出工作,谢谢所有 Cubox 用户的宝贵意见和数年如一日的支持,愿 Cubox 新的扩展能够帮助你捕捉更多日常灵感,让你更好地在阅读世界的过程中,享受思考。