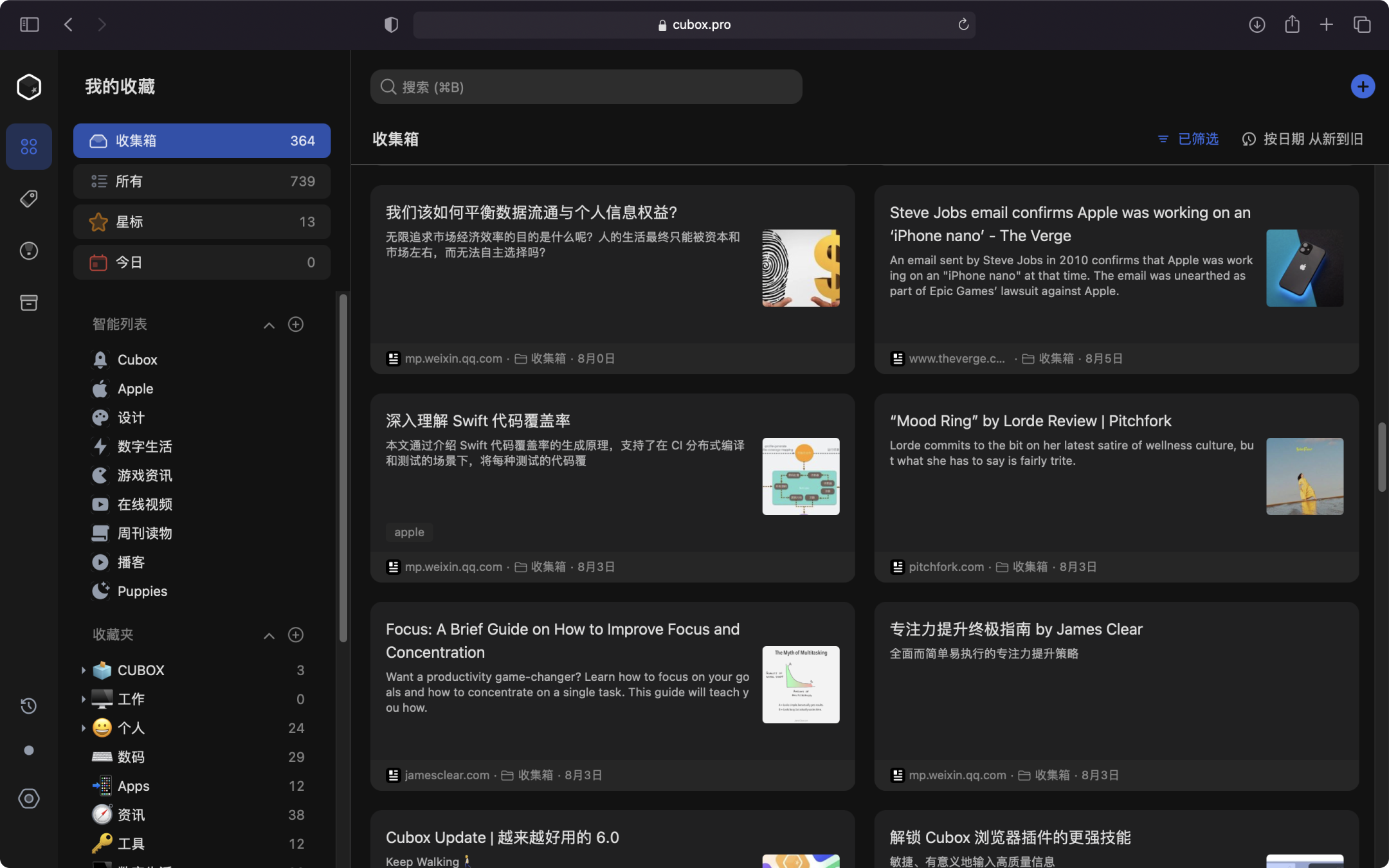
🌗 Cubox 网页版深色模式来袭。在深夜暗色中,开始更舒适的阅读吧!
配合 Cubox 的文章统一解析和样式排版,深色模式的意义已经不止于阅读更舒服,它是在「阅读方式和习惯」这个意义上的去碎片化。—— 各种网站文章,无论是否支持深色模式, 你都可以在 Cubox 中舒服浏览。这是对「专注」二字的又一次诠释。

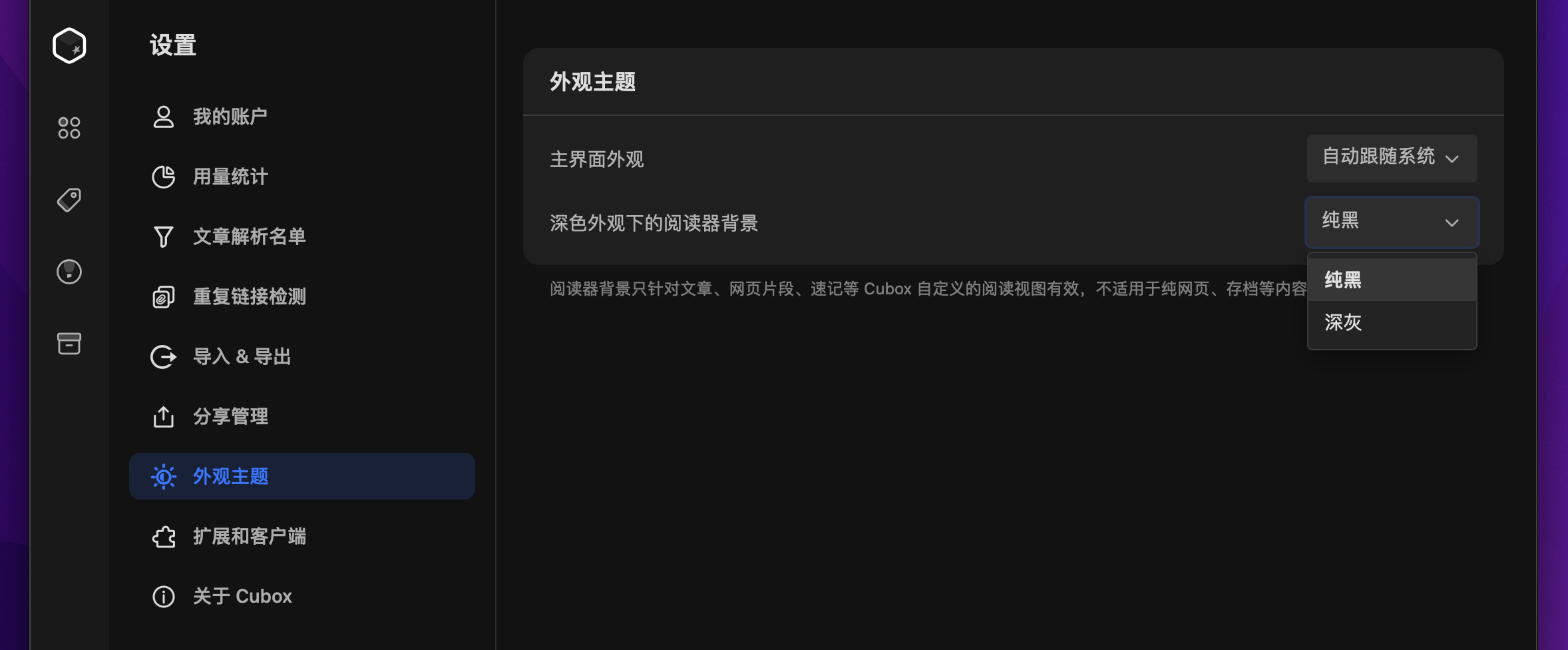
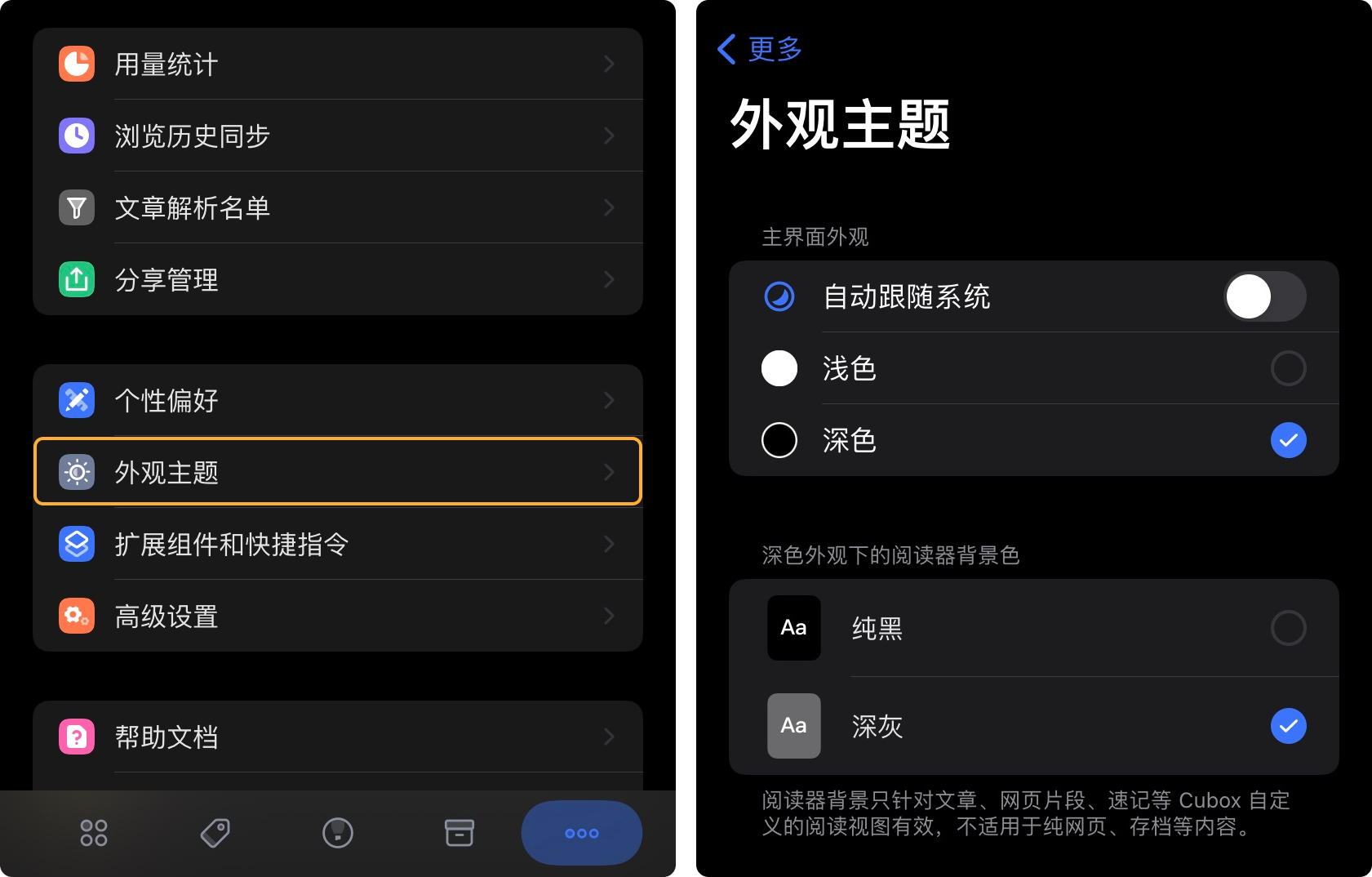
在网页版设置 > 外观主题中可以切换不同的主题模式。

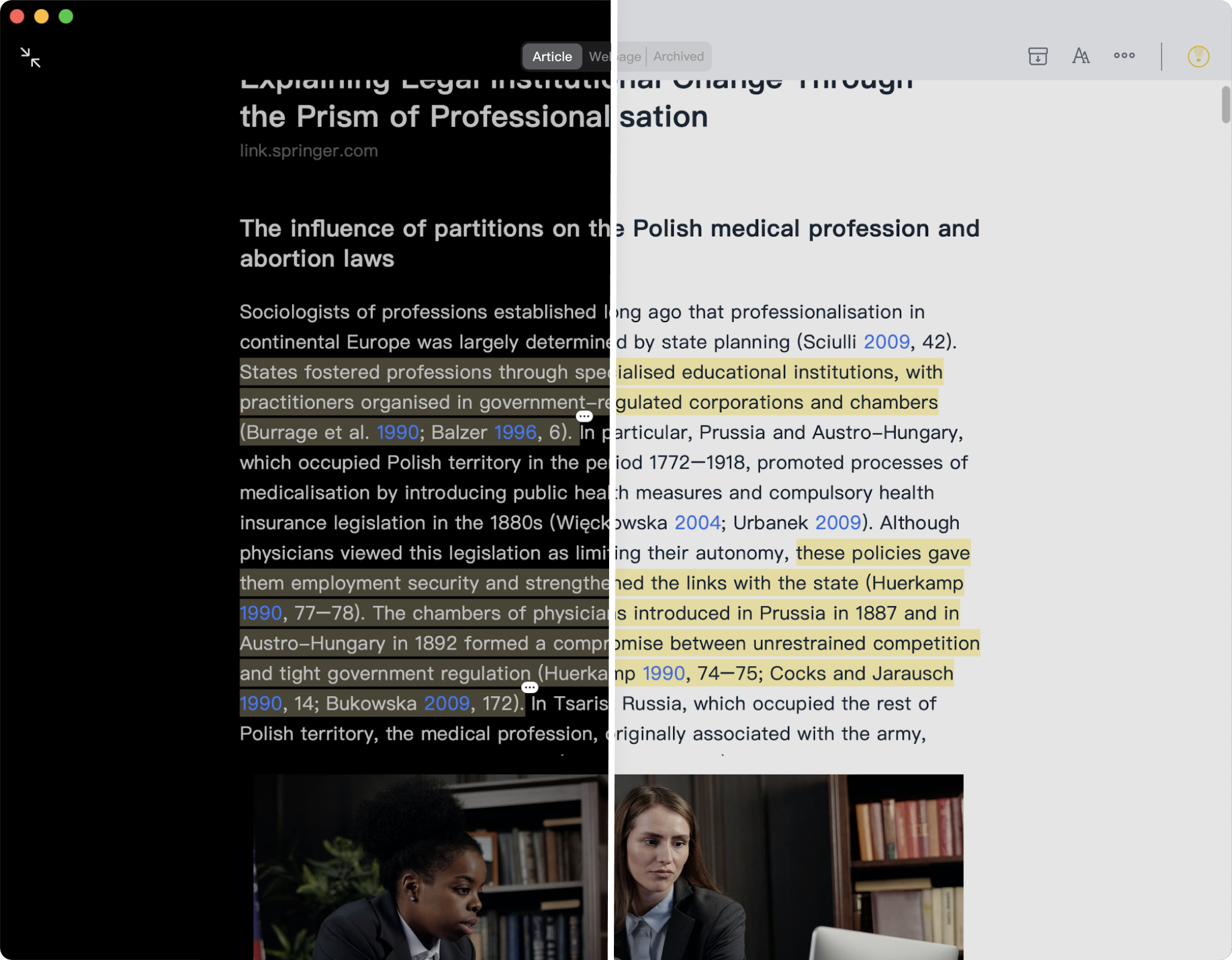
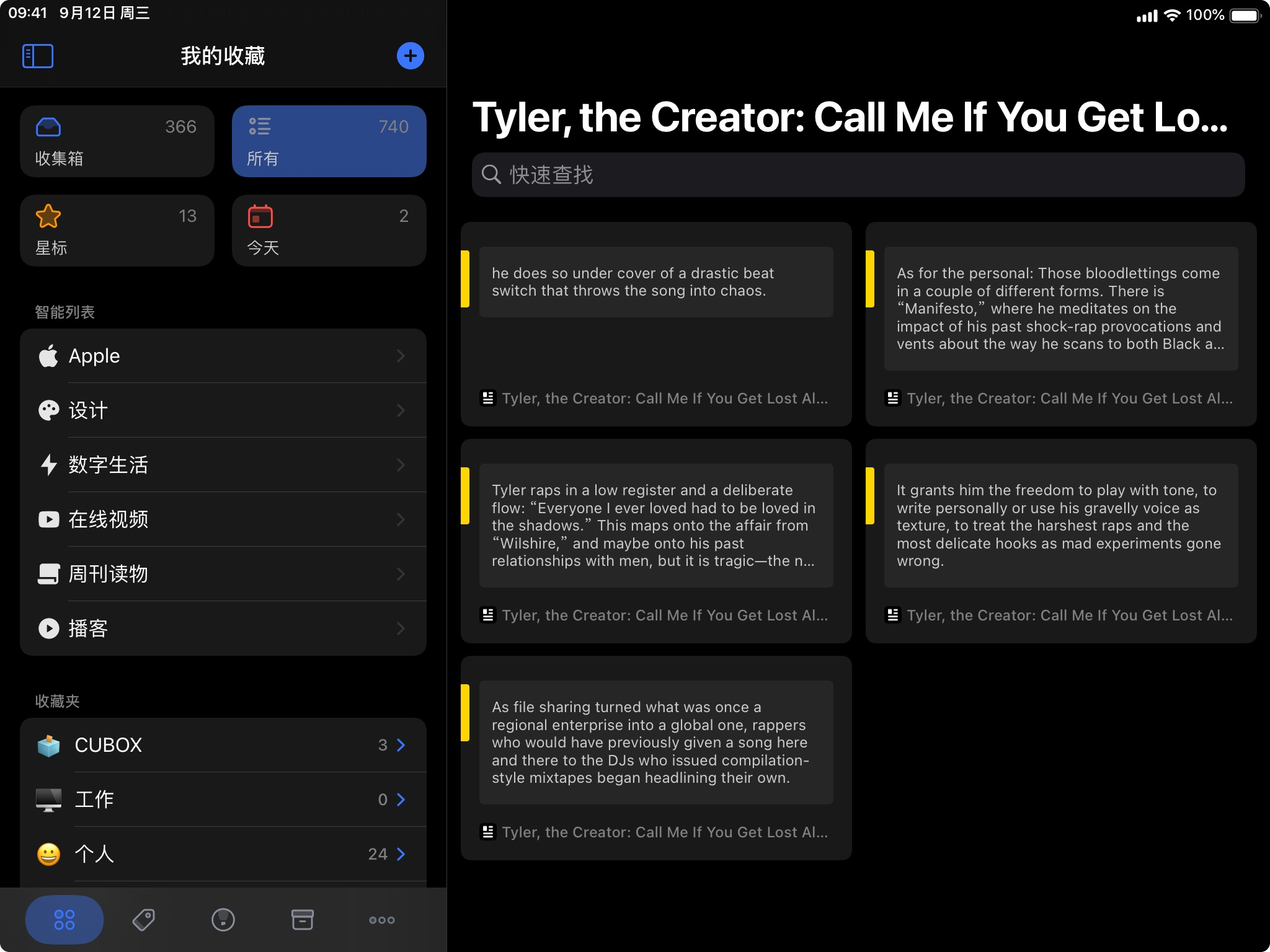
阅读器作为需要长时间浏览的重要页面,深色模式的显示效果尤为重要。我们为阅读器视图单独提供了两种不同的主题色:纯黑和深灰。
纯黑主题可以提供更高的对比度,并且在一些显示设备上带来「无背光」的、更酷的显示效果。深灰则相对柔和,兼顾不同设备的舒适效果。
在 Cubox 网页设置的「外观主题」中你可以更改这一项偏好。


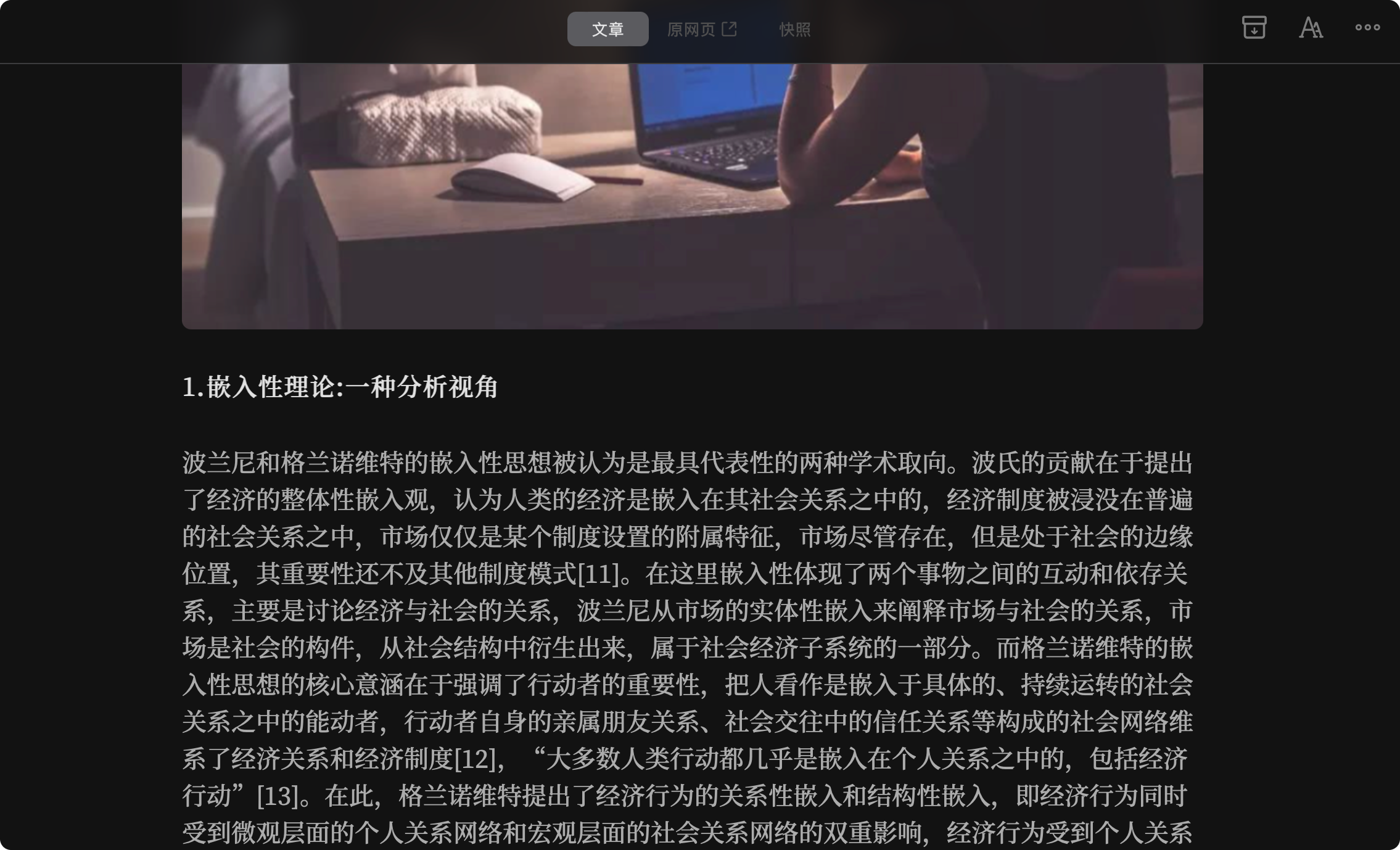
▲ 纯黑

▲ 深灰
至此,Cubox 的 iPhone, iPad, Android, Mac 以及网页版已全平台支持深色模式主题,其中的诸多细节元素都经过我们重新设计,确保舒适的视觉观感。
当设置为「自动跟随系统」时,Cubox 外观主题将跟随系统自动切换,与系统级或已适配 App 协同使用更连贯。






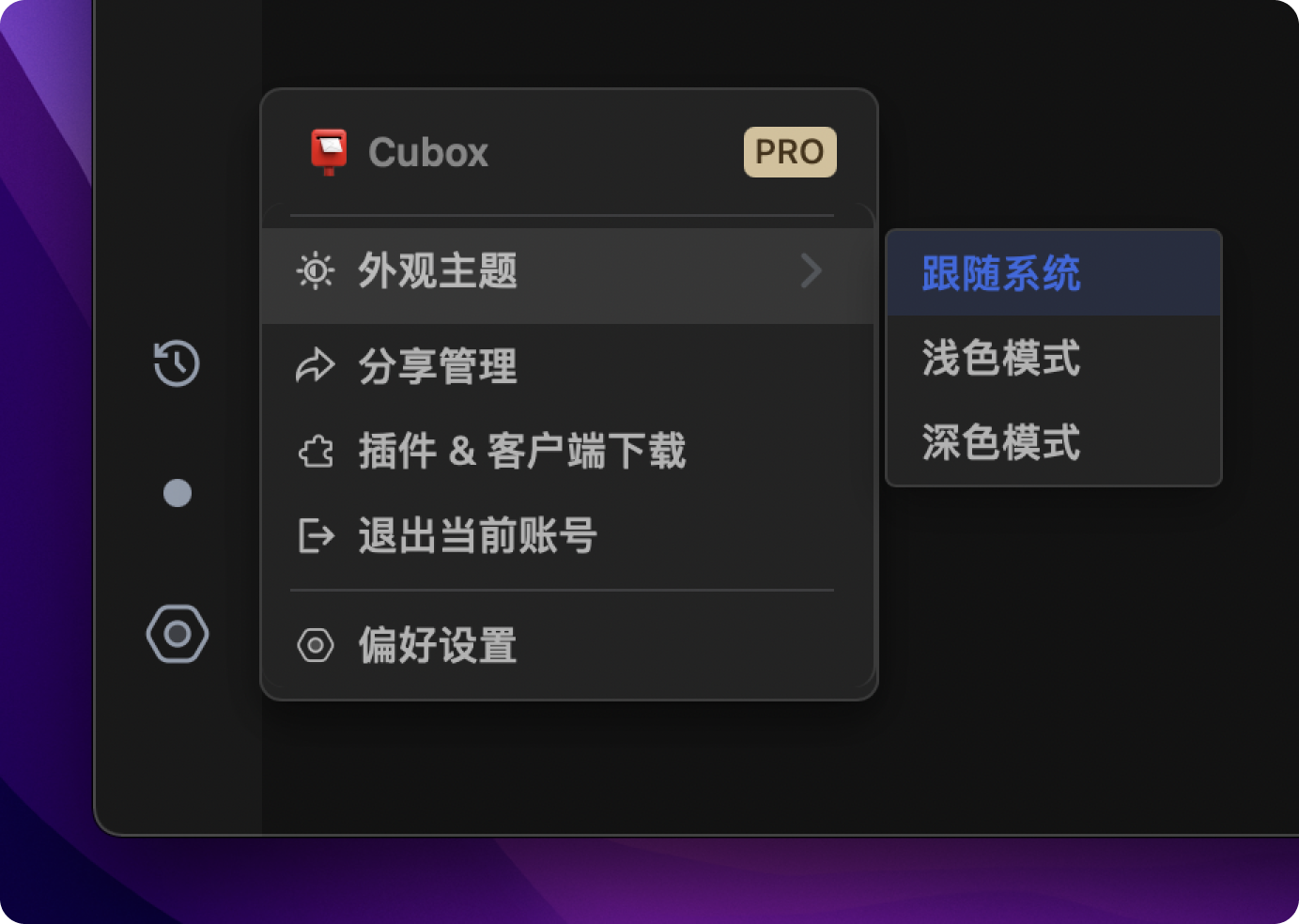
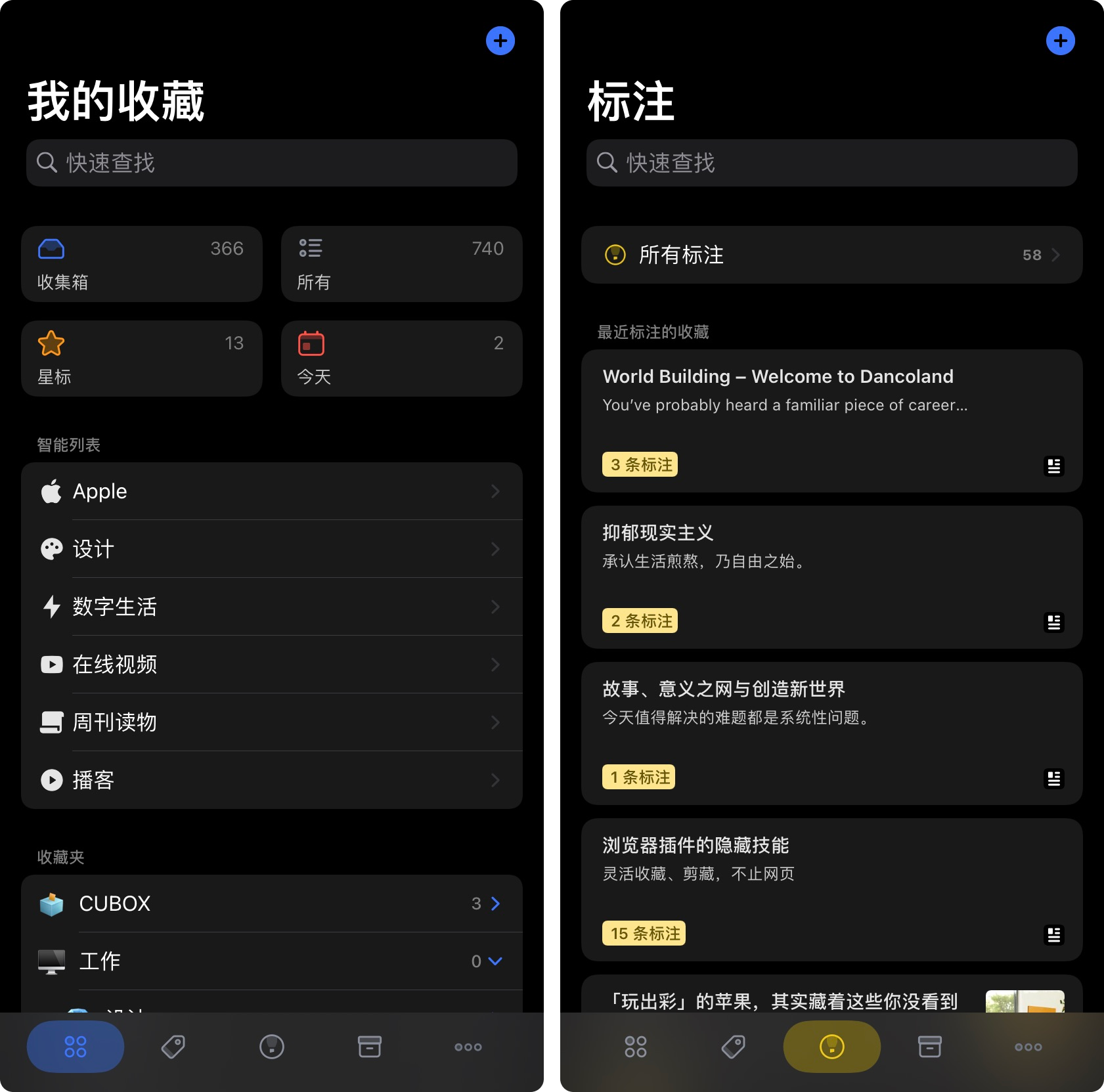
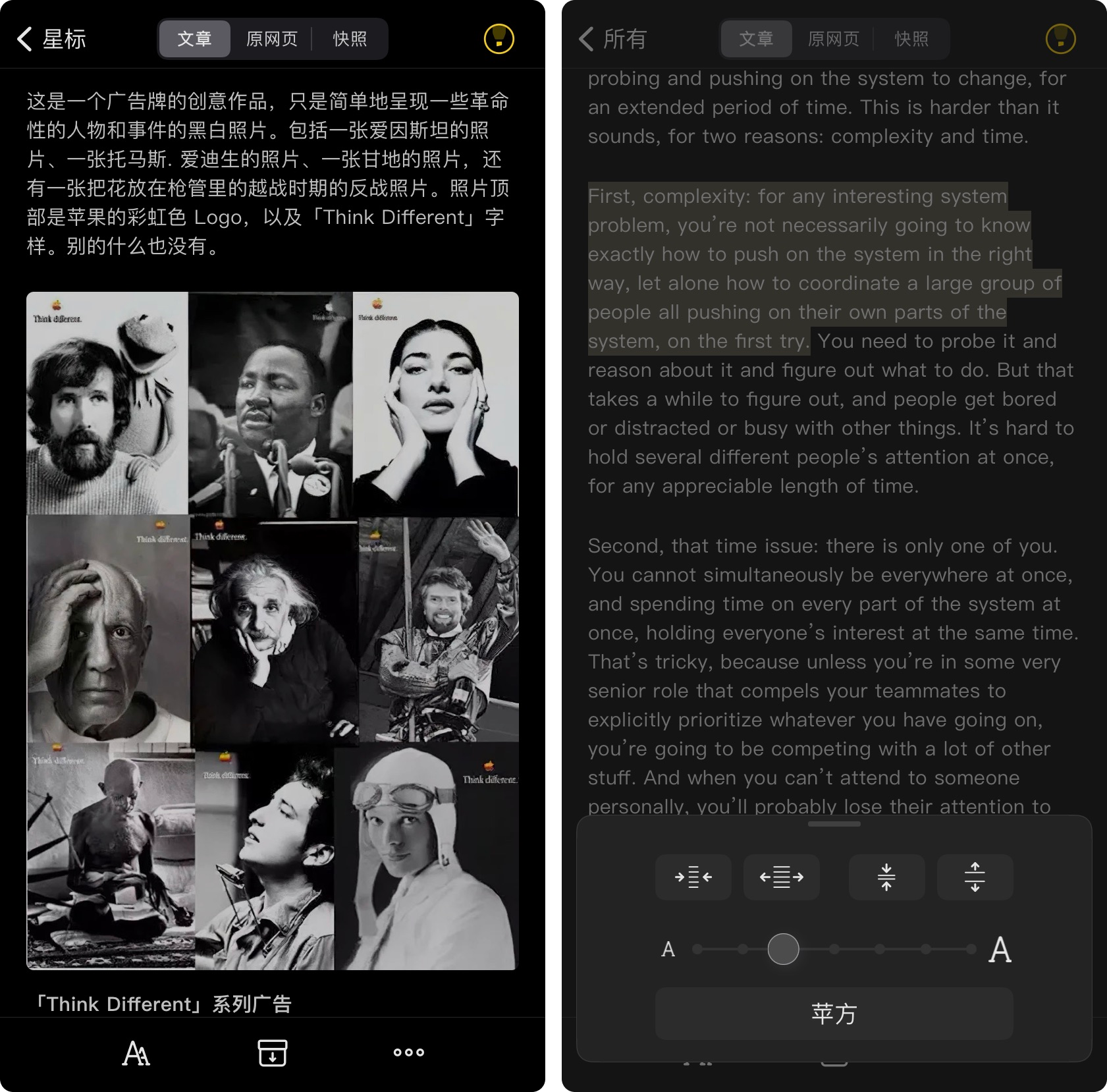
在 iPhone, iPad, Mac, Android 客户端中,通过更多 > 外观主题,可以切换深色模式和设置阅读器背景色。

🏮 晓月闲移,孤灯伴读。开始享受你的每一次深夜专注吧!
