除了文章,我们常常还会收集各类工作中常用的「工具参考」网站。这些网站可能是在线转换工具、开发设计手册、素材库、每天访问的站点... 它们有一个共同特征:在未来会被重复地、以相同的路径和模式被使用。这和文章的「阅读、加工、创作、回顾...」流程有所区别。
比如,当我每次为 App 制作应用商店活动视频时,需要参考 Apple 官方的指导页面、注意事项、视频分辨率,以确保从视频构思到最后产出都符合审核规范,避免最后发现问题要推翻重来。
Cubox 针对流程的灵活设计可以帮助我根据内容使用频次和重要程度,合理管理信息层级,大幅提升效率。接下来我将用「制作 App 活动视频」这个工作场景为例详细展开,介绍我的 Cubox 使用方式,供诸位参考。

1. 剪藏重要内容,自动保留原网页
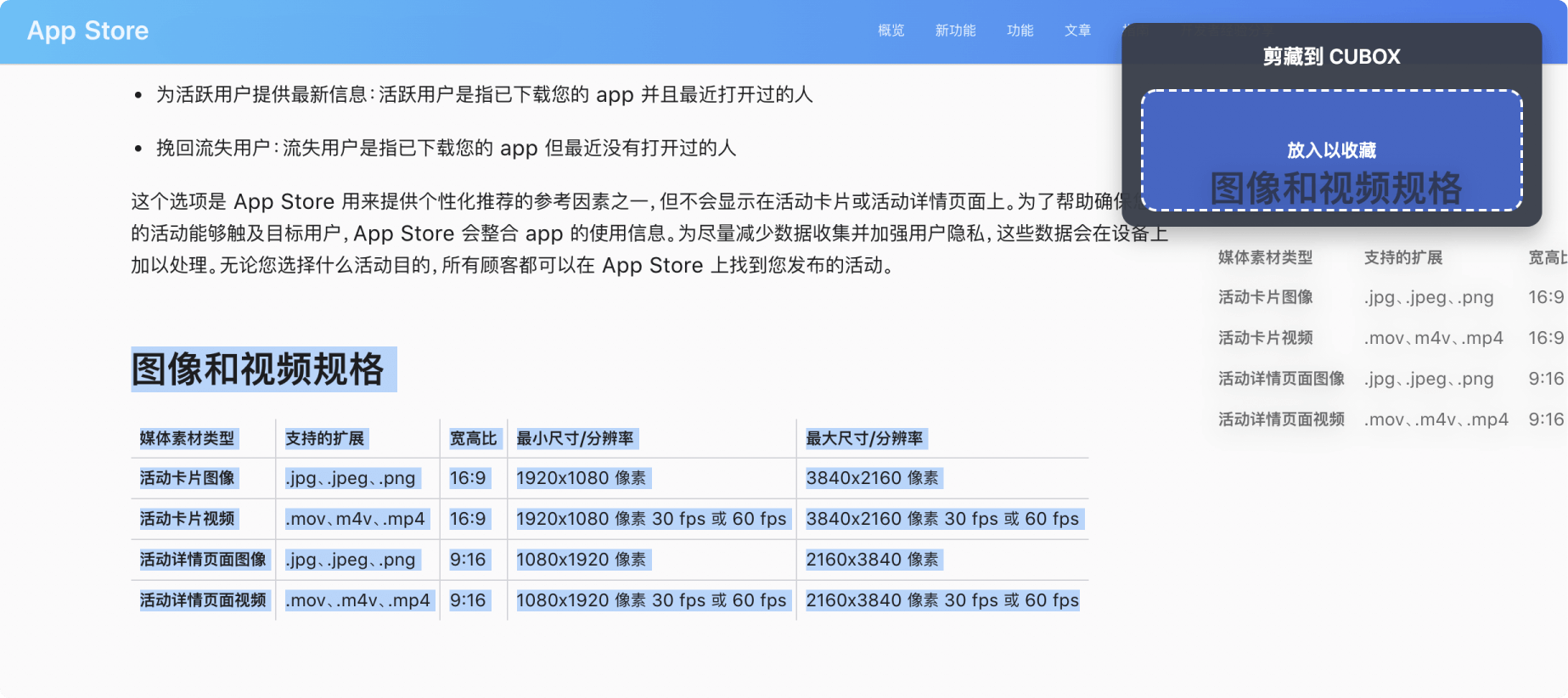
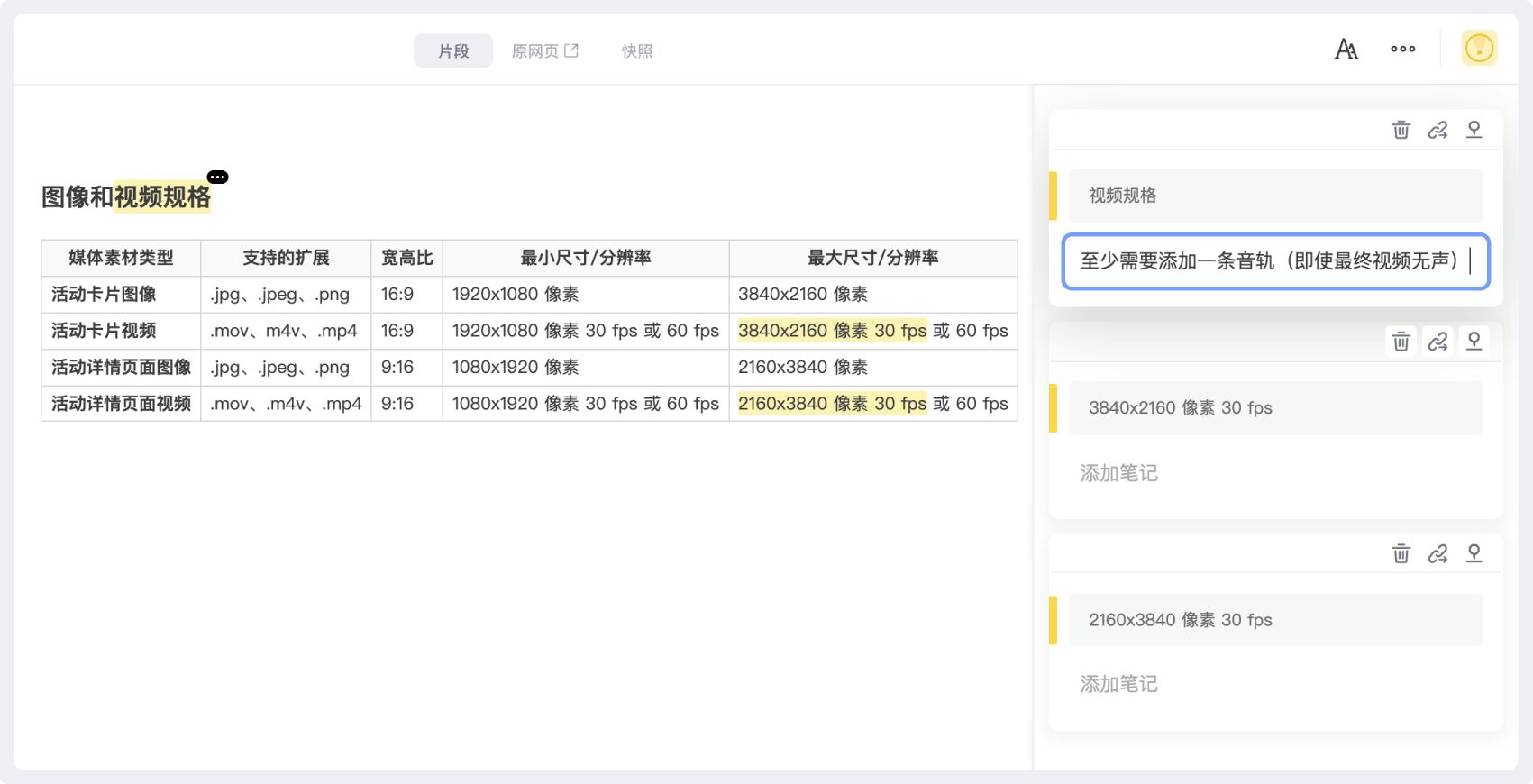
在这个例子中,图中的有关视频分辨率的相关规范是我最需要作为 Checklist 来频繁检查的,因此我会直接选中整个表格,通过 Chrome 插件拖拽或者按钮剪藏到 Cubox。

👆通常直接使用气泡按钮效率更高,通过 Safari 的系统扩展同样可以实现片段剪藏。

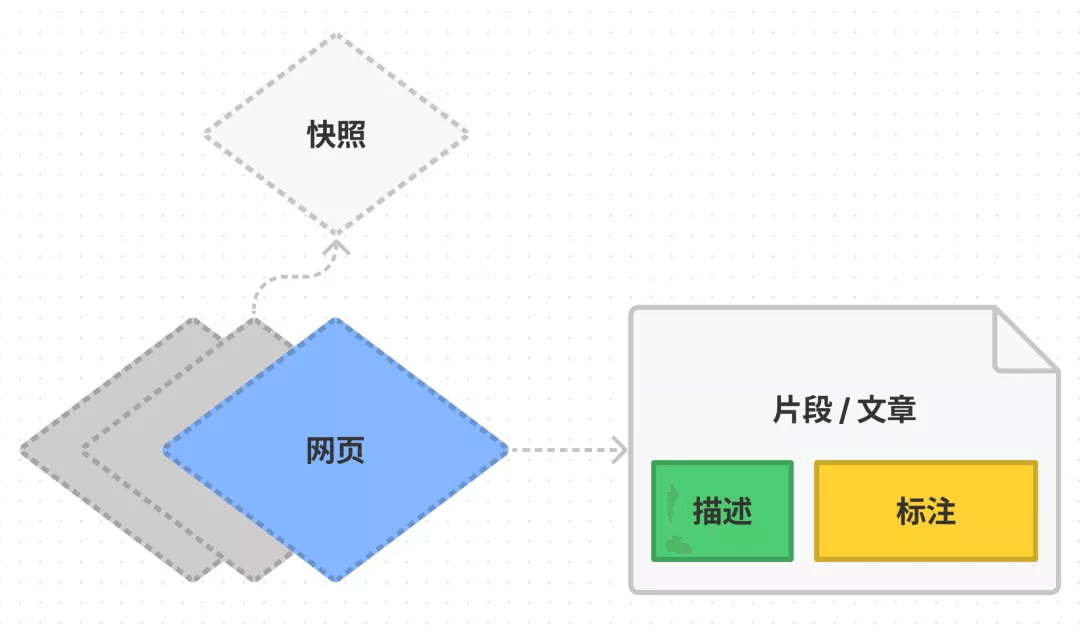
那么剩余的其它信息不重要吗?当然不是,只是它们不需要那么频繁地查阅,只在偶尔构思内容时会参考以确认是否符合官方准则。它们属于「重要低频次」,因此 Cubox 所自动保留的原网页链接,以及整个页面快照非常适合这一部分信息的存储。
如果在第一次就能完成最重要的信息提炼,那么未来的每次使用都将节约大量的宝贵时间和精力。
为什么不是浏览器书签

2. 标注重点,快速定位
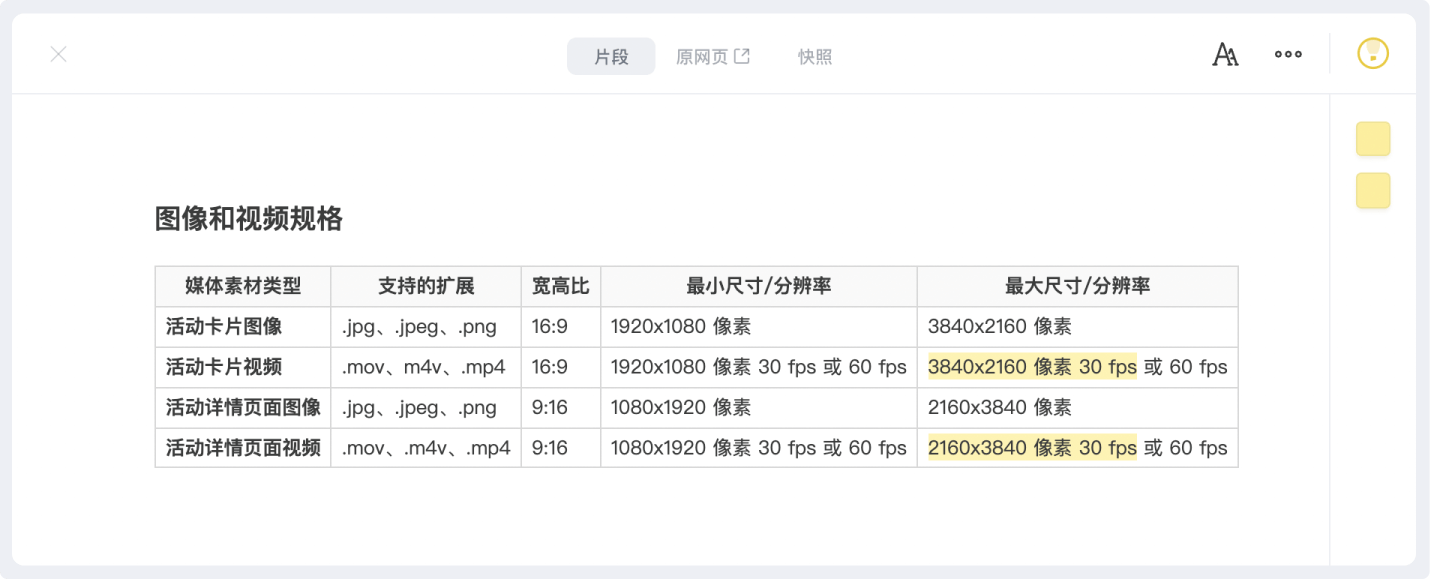
如图收藏的视频规范表格,内容虽然不止一页,但只需标注常用的几个格式后,就能在文中或标注栏快速找到我自己所采用的视频规范,方便在以后的视频制作中和之前提供的格式规范保持一致。

标注不仅仅可以用来标记文章中的精华,也可以为自己建立重中之重的内容指引。
3. 根据实际使用,完善内容
实际工作中遇到的问题和注意事项,在参考网页中可能并没有涵盖到,它们可以通过标注笔记来补充。
在第一次提交 App 活动视频后,我曾经收到「音轨错误」的拒绝提示,但介绍页中并没有提及相关事项,为防止以后再次掉坑,我随手将该信息通过笔记补充,成为我为自己日后工作留下的宝贵的「避坑指南」。
下一次再使用这条信息,可能是一周后,也可能是一年后。因此请不要过于相信自己的记忆,如果不做好记录,以后一定会犯相同的错误。

4. 使用卡片描述,直达最重要的信息
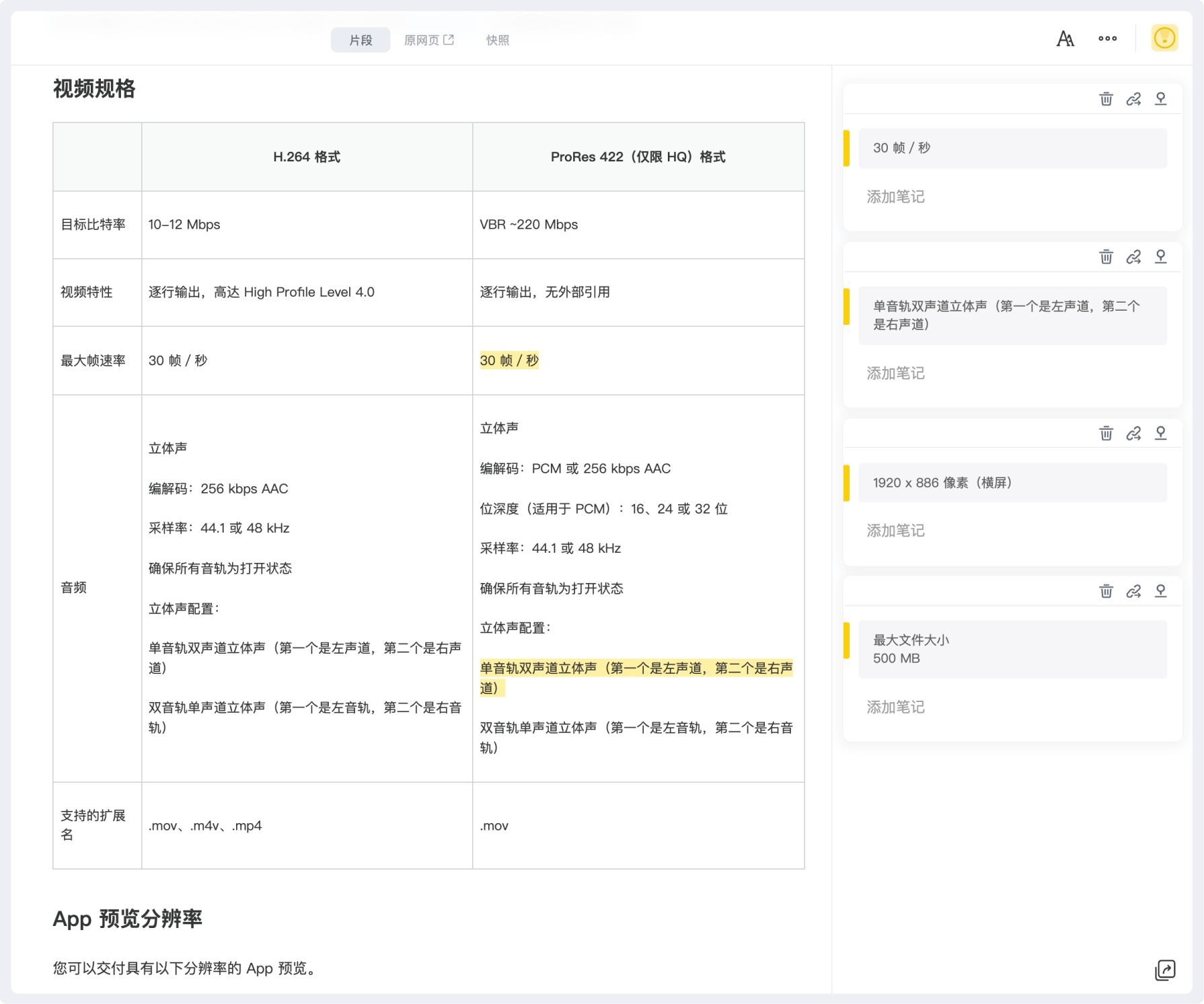
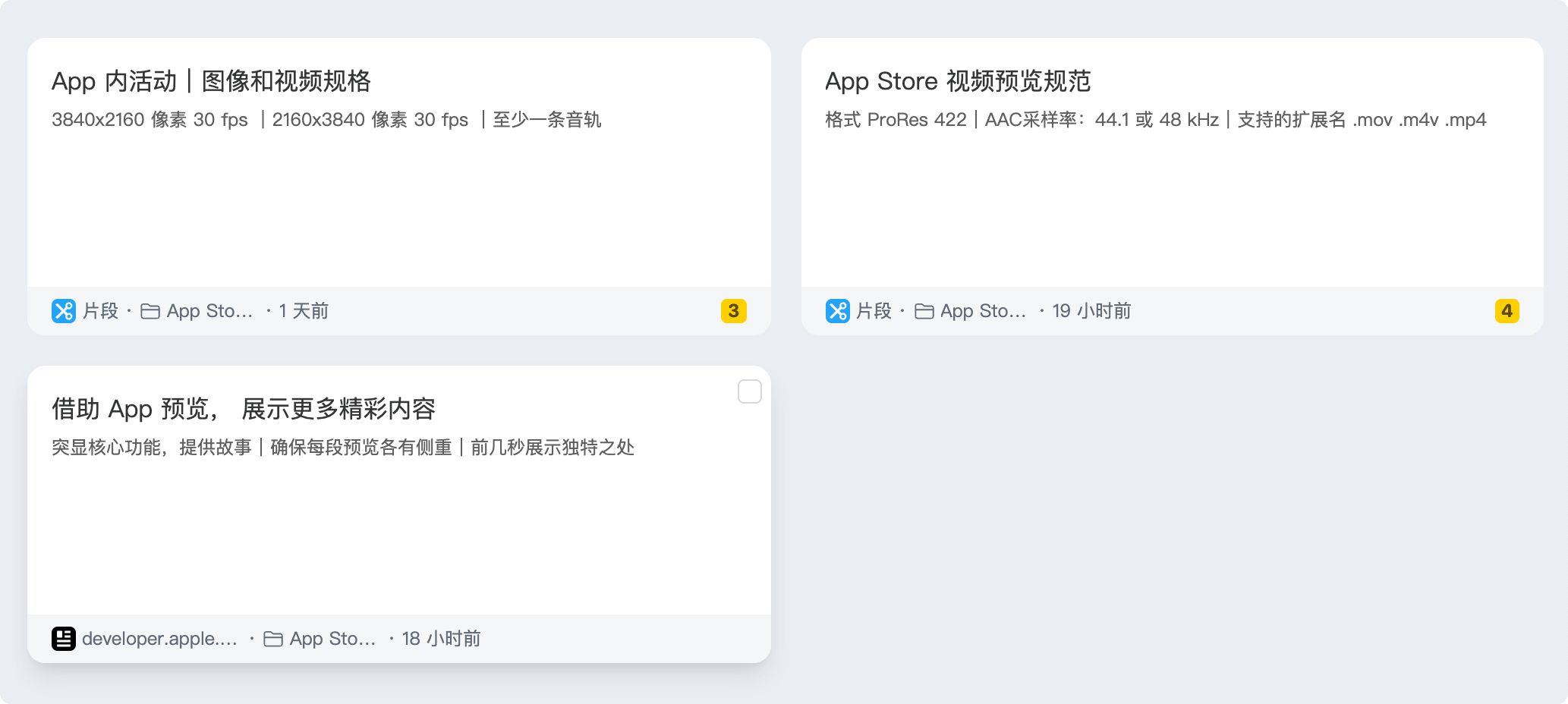
对于最高频使用的内容,我们可以将其简短编辑到卡片描述,无需打开收藏,快速了解最重要信息。这样做的另一个优势是:将能够同时参考多个卡片,多个主题。
如图:卡片 1 是常用格式(分辨率、帧率),卡片 2 是简短制作流程提示,卡片 3 是注意事项 … 通过标题判断内容主题,通过描述参考具体内容,同时满足多个常用信息获取。

👆未来如果支持合并组织就更好了
卡片不仅是入口,有时它本身就是一个包含重要内容的信息便签,尝试善用它。
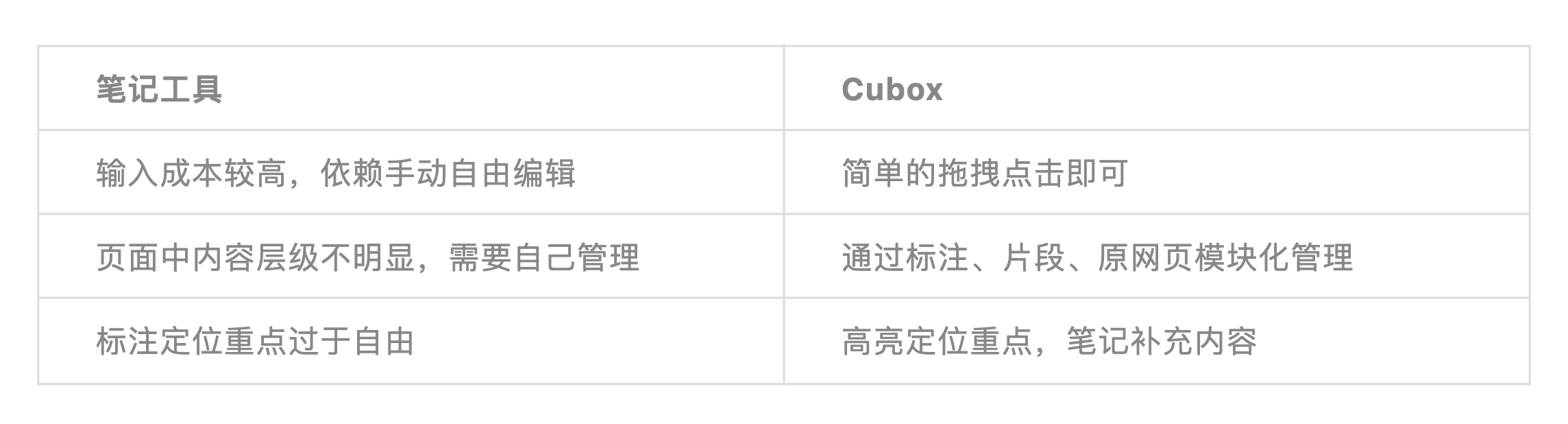
为什么不是笔记 App?

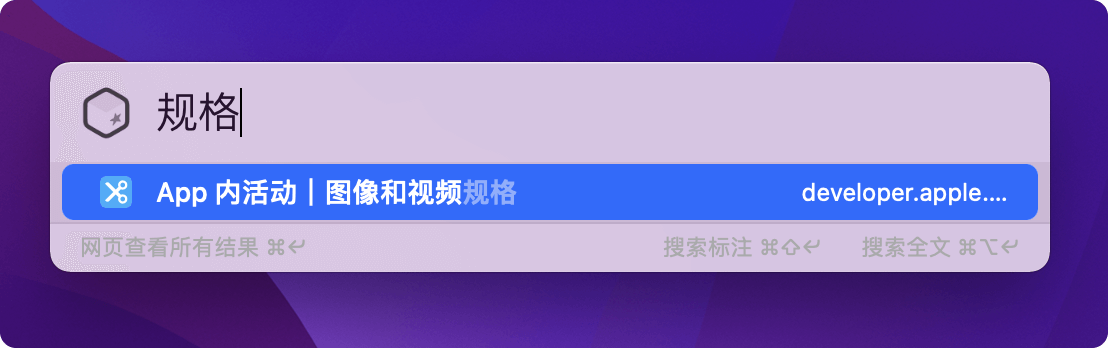
5. 随时搜索所需
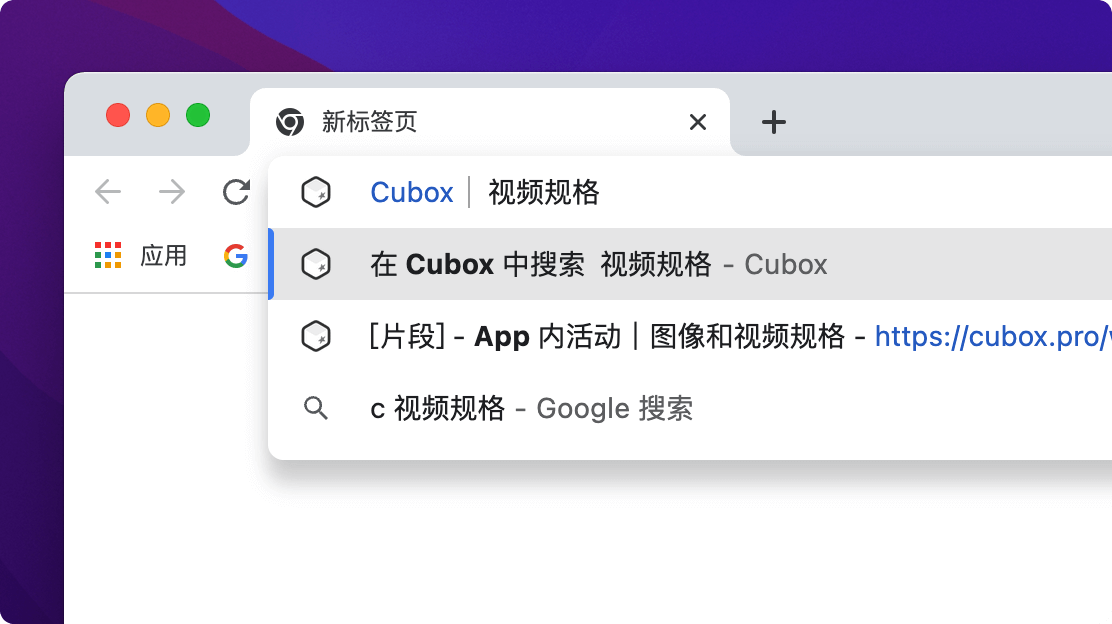
通过 Mac 助手全局快捷键、浏览器插件、系统聚焦搜索... 无需离开当前场景,就能直接抵达需要参考的内容。


搜索不应该只是为了找到内容。如何开始搜索,如何在不打断当前注意力的情况下找到内容,尤为重要。
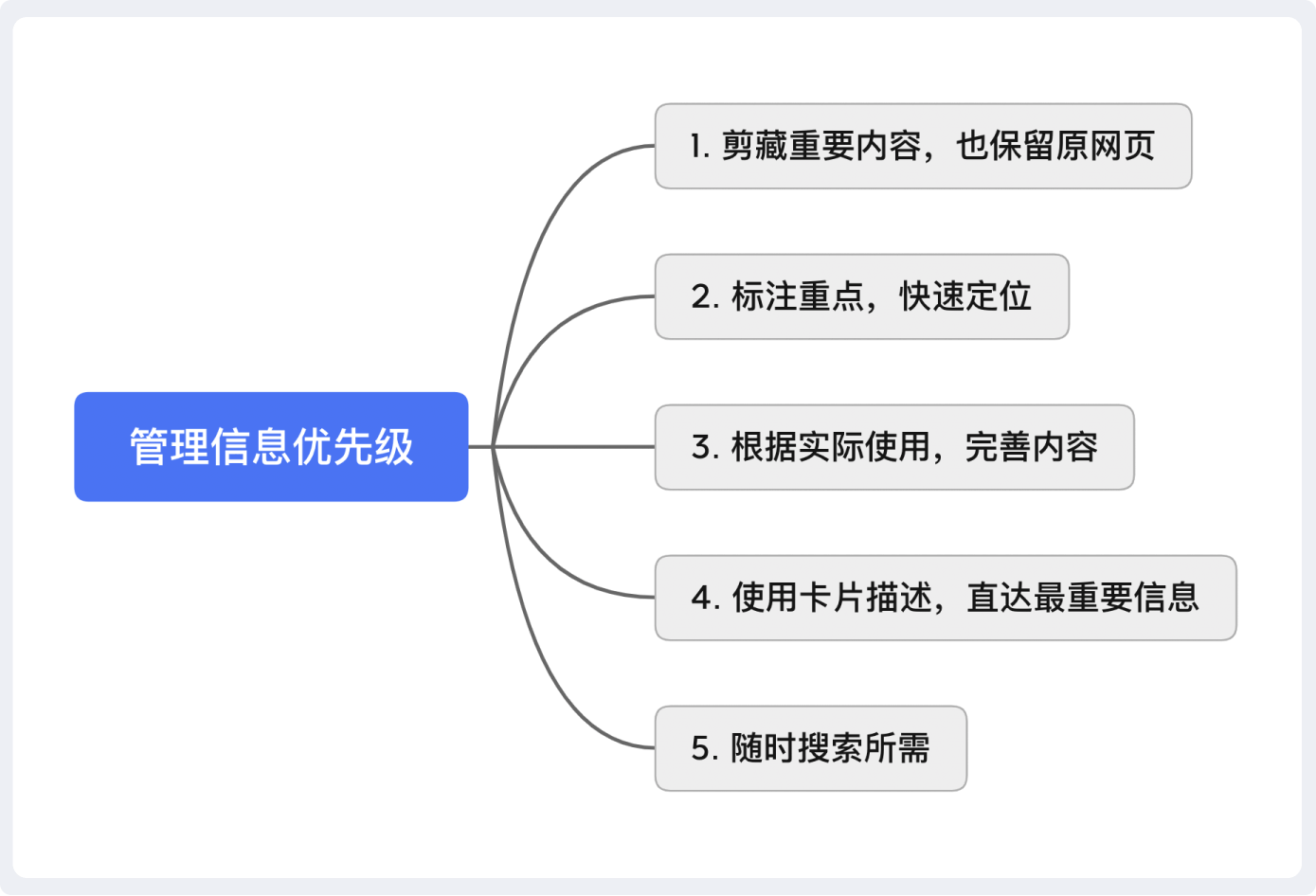
通过信息使用频次的高低、重要程度的高低来「有层次」地管理内容,让信息无论收集、使用、搜索都足够便捷,在日常工作的方方面面发挥效能。

除了文中示例,Cubox 在很多其它场景下,如开发、设计、写作等等,都有值得探索之处,欢迎通过邮件与我们分享交流。
