在微信中,我们可以通过助手将内容转发到 Cubox 收藏,直接添加 Tag 标签,有空再统一阅读,避免了在微信中一边回复消息,一边阅读文章,频繁切换状态的精力消耗。
Cubox 一直非常在乎针对不同场景提供合适的服务,因此在观察用户使用,和听取用户声音后,我们意识到收藏助手依然存在的两个问题:
从转发收藏,到 Cubox 真正解析完成之间需要一定时间等待,如果当下希望马上开始阅读,这种短暂的等待也会对注意力产生很大的影响。
通过助手收藏的内容,会与其它收藏同时进入「收集箱」,虽然可以通过智能列表分类,但严格的归纳整理还是有些不便。
为此,我们新增了两处改进:
内容解析完成后主动通知你,点击通知便可开始阅读。
提前设置微信收藏的内容位置,免去手动分类。
减少手动整理:预设微信分类
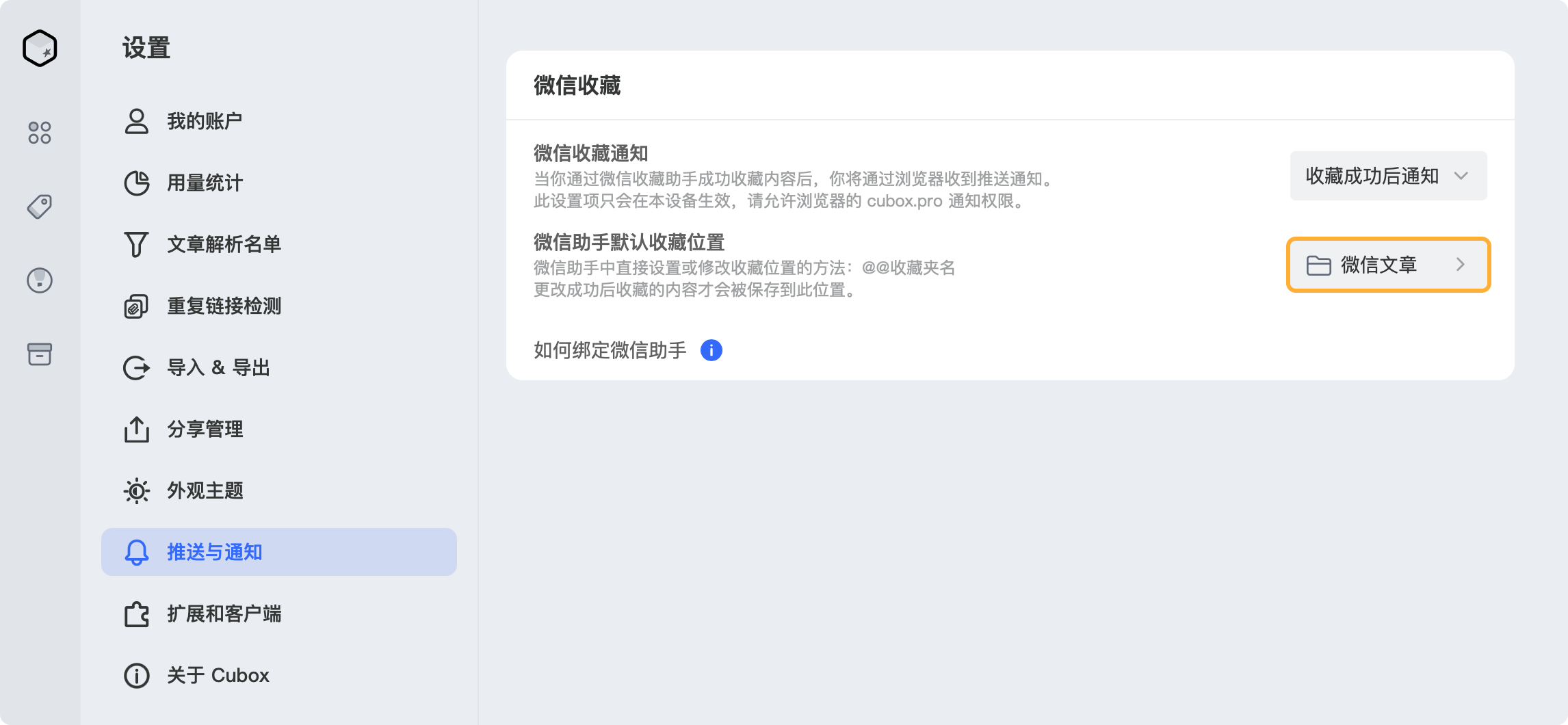
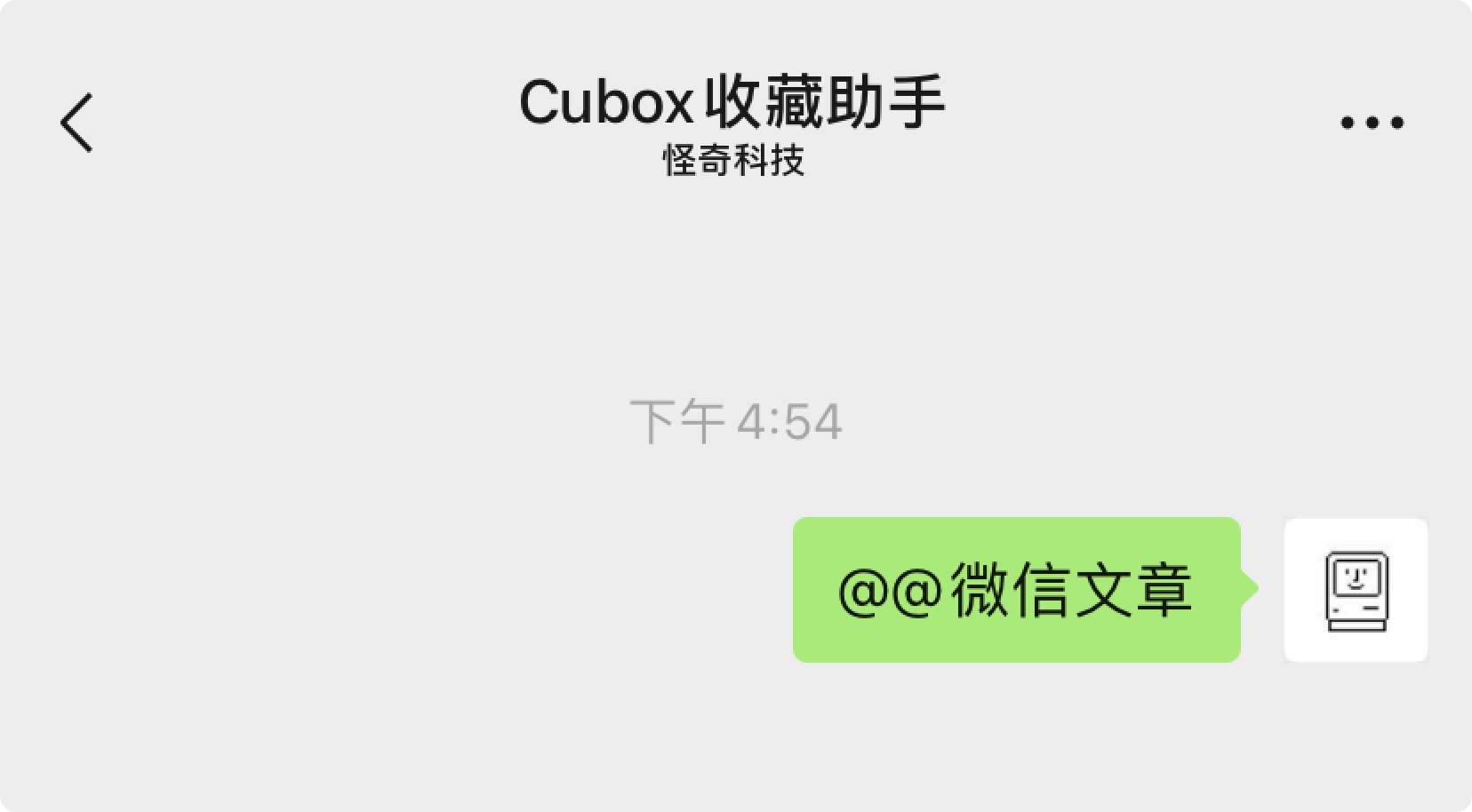
在微信助手输入框中或转发收藏的留言框,输入 @@收藏夹名 即可修改要收藏到的位置。如果输入的收藏夹账户中不存在,将自动新建该收藏夹。也可以在网页版设置 > 推送与通知 > 微信助手默认收藏位置 中自定义。


你可以一劳永逸地为微信内容创建一个专属的收藏夹 (推荐)。也可以在收藏内容时,根据不同类型的内容,分别放置于对应的收藏夹,如果没有输入收藏夹信息,将自动记住上次的保存位置。
保护专注力:点击通知立即阅读
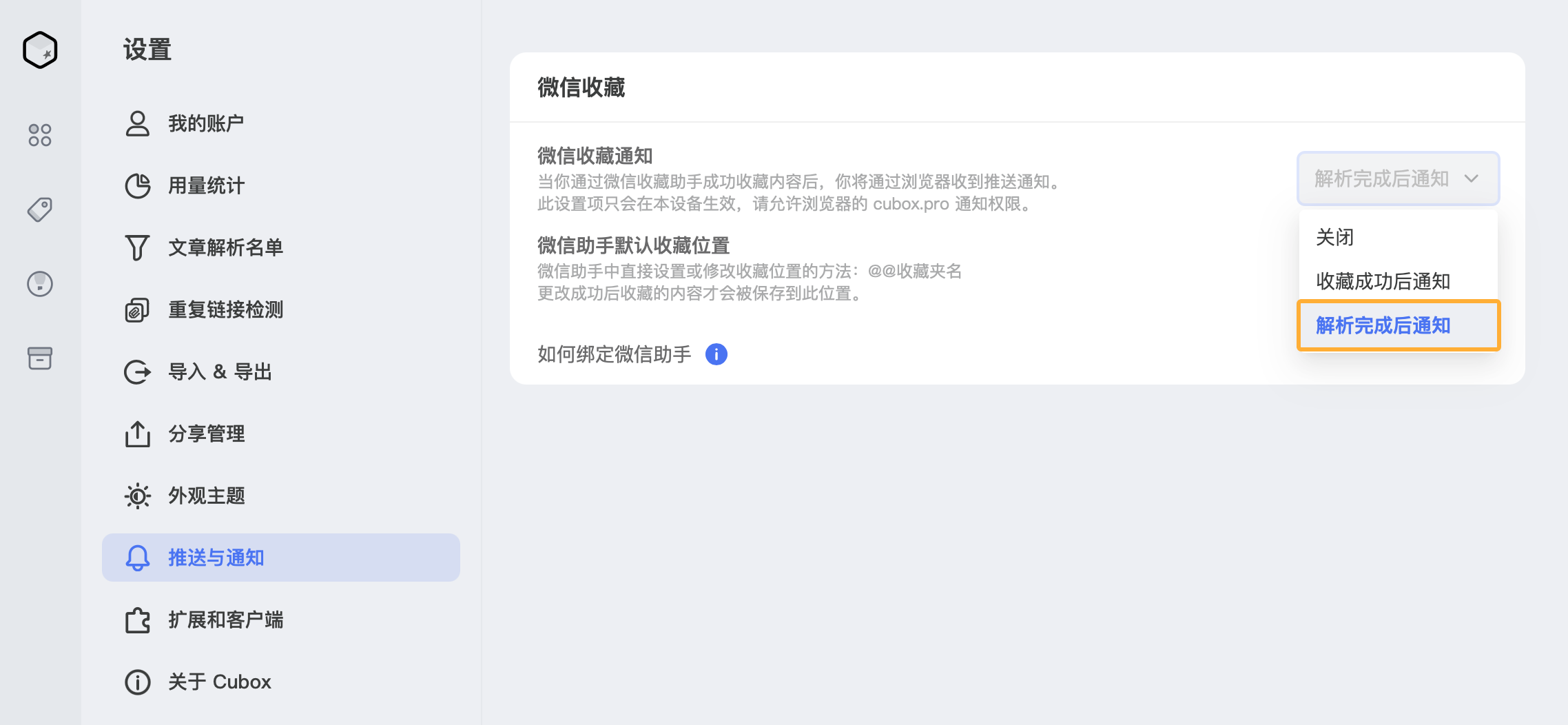
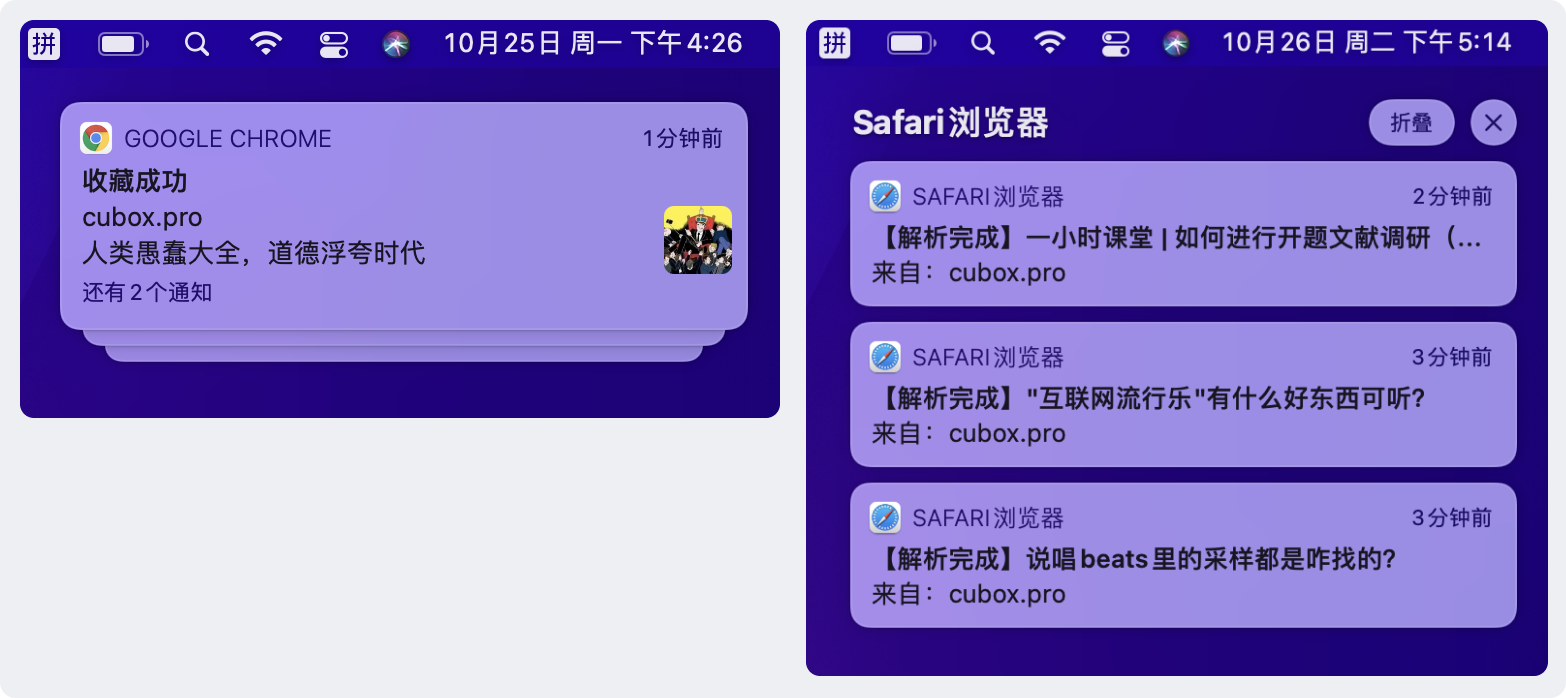
在网页版设置 > 推送与通知 > 微信收藏通知 中,设置为 收藏成功/解析完成后通知,当通过助手收藏时,便会在收藏或解析完成时通过网页端提醒。

建议设置为「解析完成后通知」,这样在手机微信中看到很棒的文章时,直接转发给助手,解析完成之后网页会收到通知,点击就能直接开始阅读。

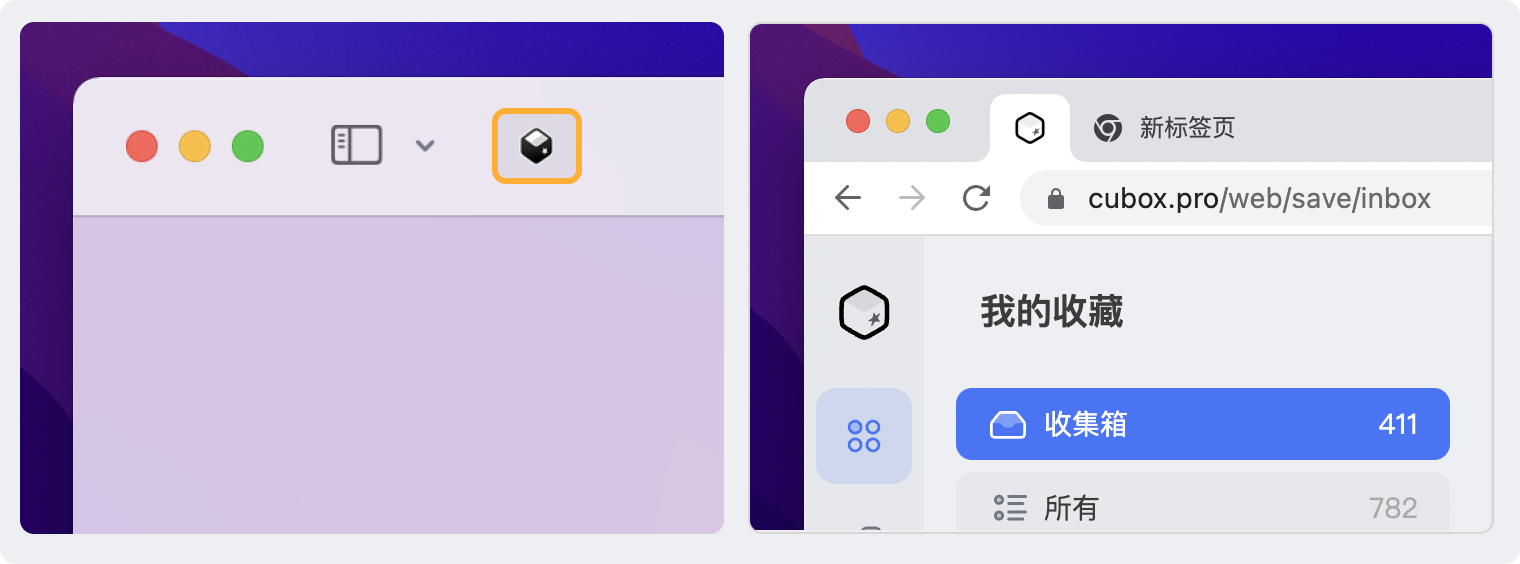
⚠️ 此功能需要网页版页面为打开状态并开启通知权限,建议将 Cubox 网页版固定在浏览器,确保及时收到通知。

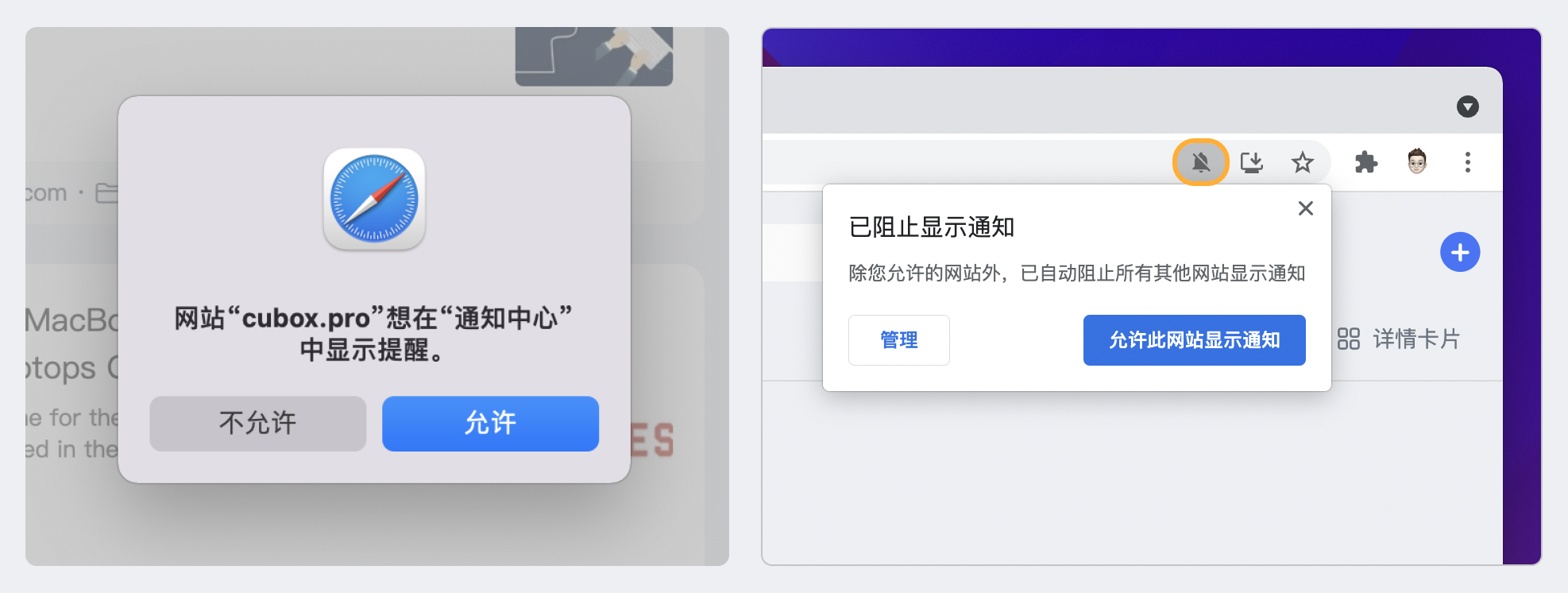
开启浏览器通知权限:
第一次使用时,浏览器会弹出提示,可按照提示开启权限。

也可以在浏览器设置中手动开启:
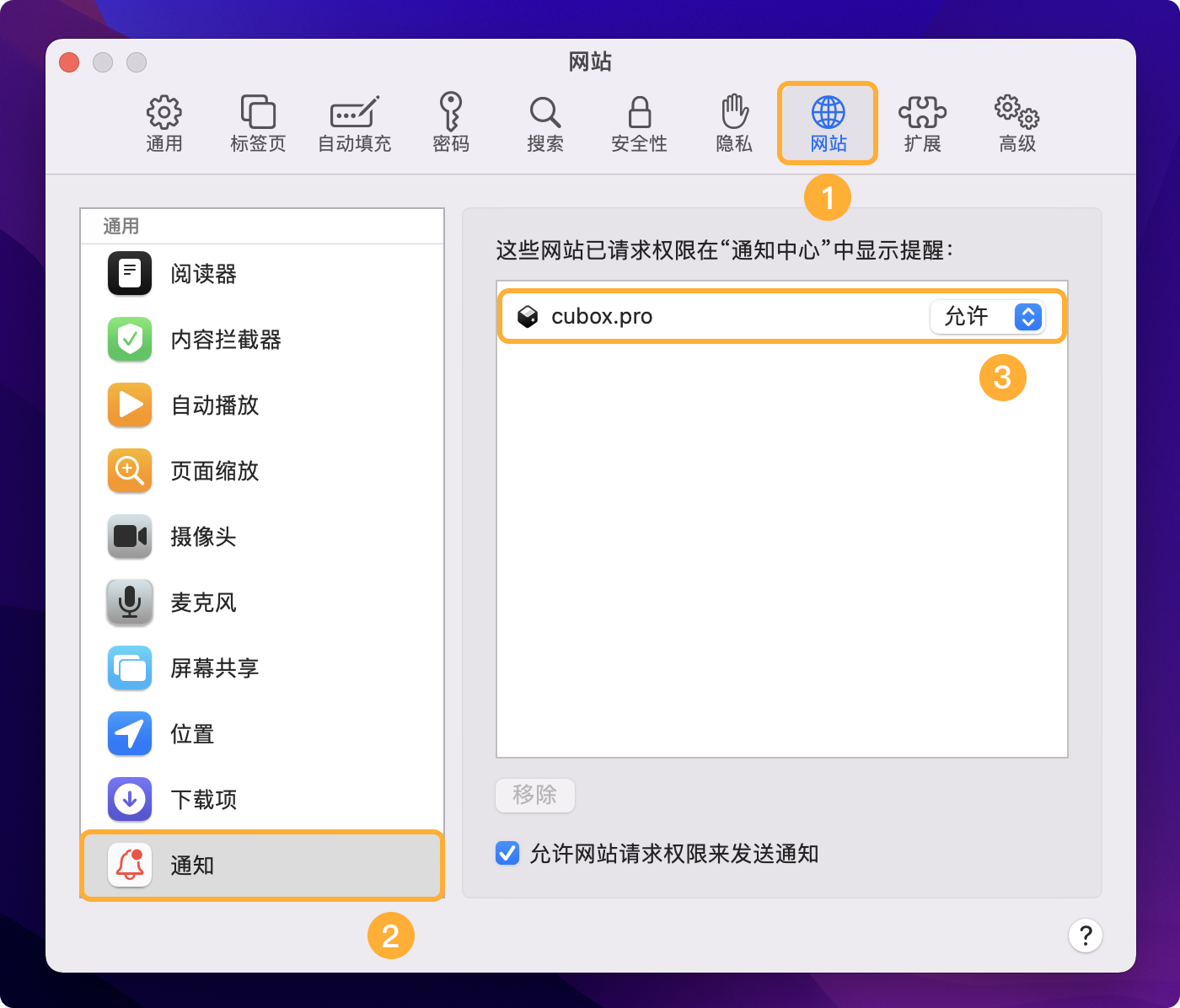
Safari 浏览器:Safari 浏览器 > 偏好设置 > 网站 > 通知 > cubox.pro 设置为允许。

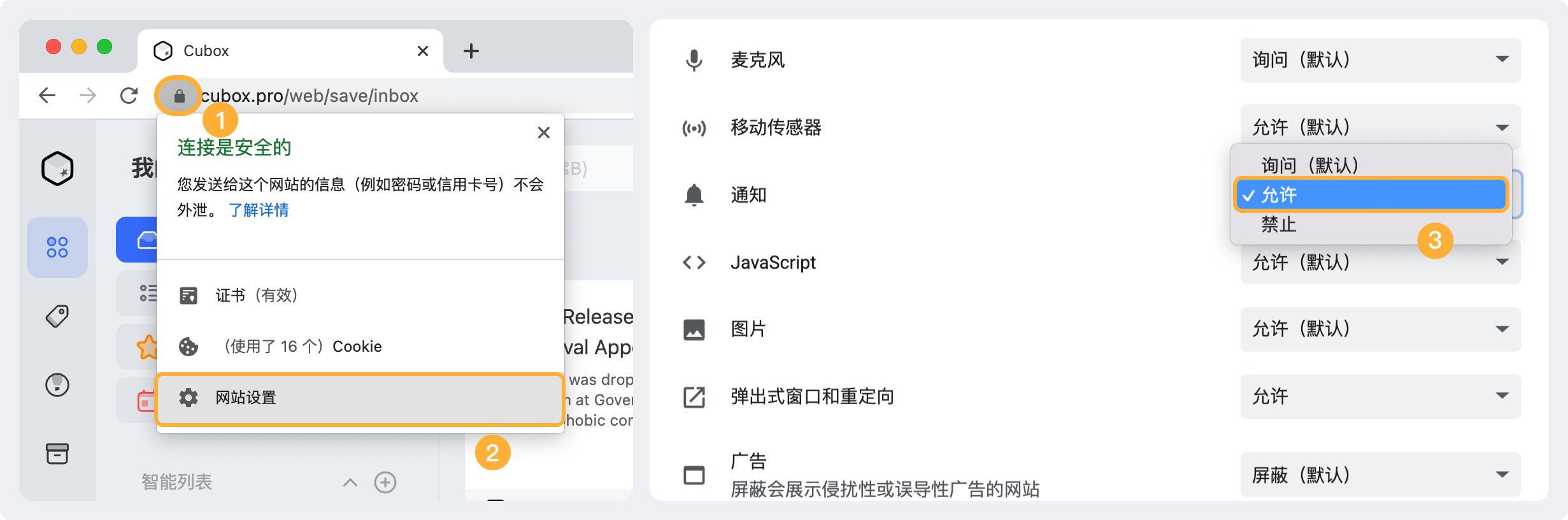
Chrome 浏览器:在 Cubox 网页版 > 地址栏左侧锁图标 > 网站设置 > 通知一栏设置为允许。

最佳流程,不止一种
这两项功能我们接下来会考虑为移动端也提供支持。
工作场景下,这种阅读阵地的高效率转移,可以保护专注力,同时带来更好的体验,收藏和阅读之间不再有明显的割裂。
最佳的个人信息管理服务,应该是包容万象,无微不至的。ODD LAB 也在尝试更多对于「收藏阅读融合为一」的流程优化。你有不同的信息处理方式?太好了,来 [email protected] 找我们聊聊吧!
