无论是稍后阅读、标注学习、回顾和管理,「阅读」都是其中灵魂,它能真正让「知识」能量流动。而在如今,阅读偏偏又是一件对习惯和心智充满挑战的活动 —— 人们常常会有「收藏不读」的困扰。
Cubox 的魅力,不仅在于提供灵活强大的工具,去适应你的习惯,它也能够通过降低阅读流的干扰,去进一步塑造我们的良好习惯。为此,我们的大胆进化从未止步。
曾经,Cubox 「收集箱」的设计,方便你一览所有未处理、未分类或标记标签的内容,鼓励你去建立信息秩序;而如今,我们对「如何舒适阅读」有了更质朴的看法:真正的秩序,来自持续阅读,阅读高于一切,「整理」则是可选项,它将为搭建阅读库、为所有阅读材料中,最关键的那些知识服务。
Cubox 已推出返璞归真的升级 —— 「未读」。轻点阅读,即刻完成「整理」,它将帮助你卸下管理负担,让阅读重回舒适。

从「未读」开始阅读
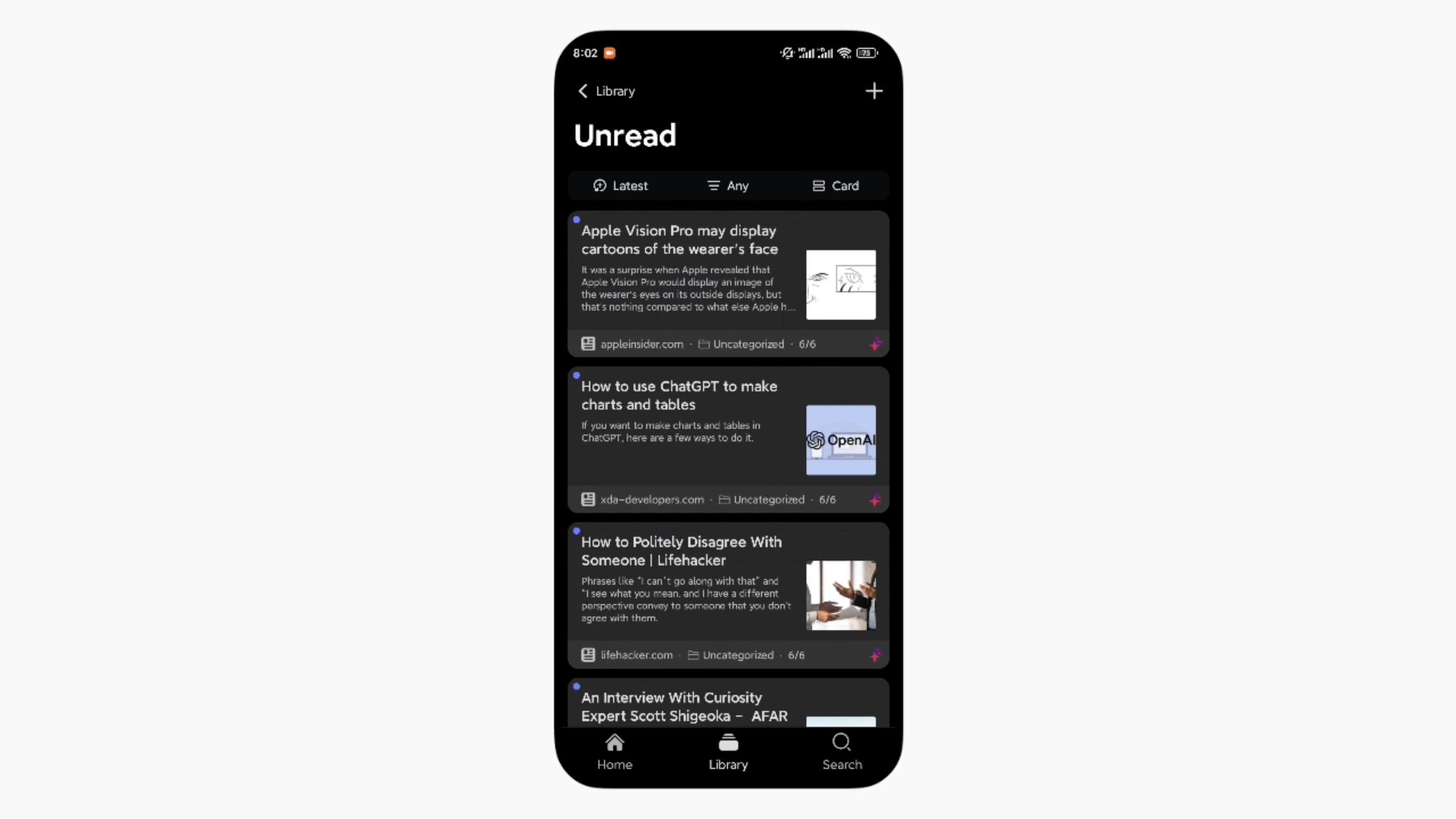
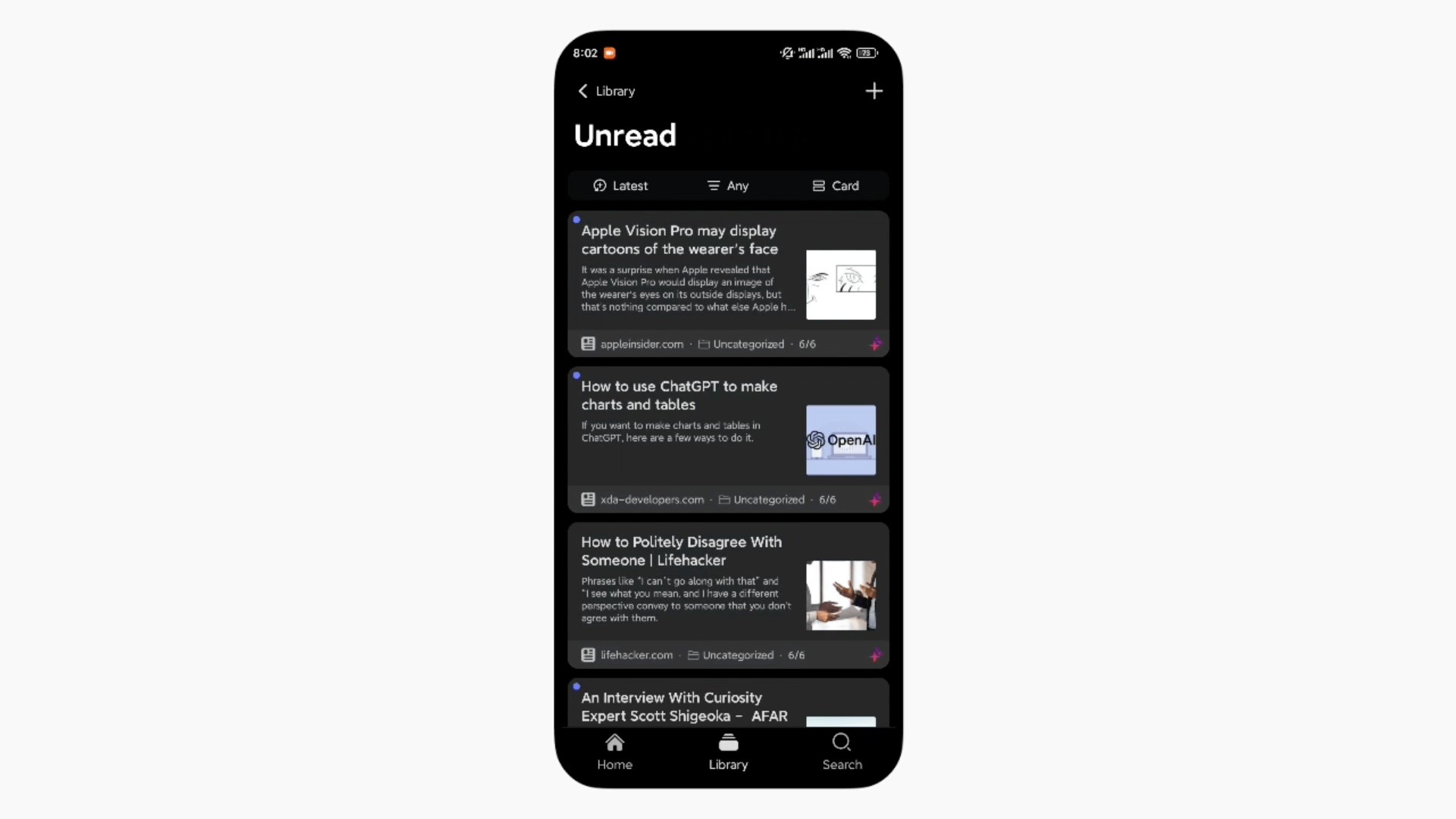
在主页和我的收藏列表,你会看到新的「未读」入口,用来集中展示未读内容。未读内容的卡片左上角会有小蓝点标记。
你可以把「未读」作为起点,直接开始阅读。当你关闭某一篇的阅读器,或切换到另一个文章后,Cubox 会自动标记内容为已读。
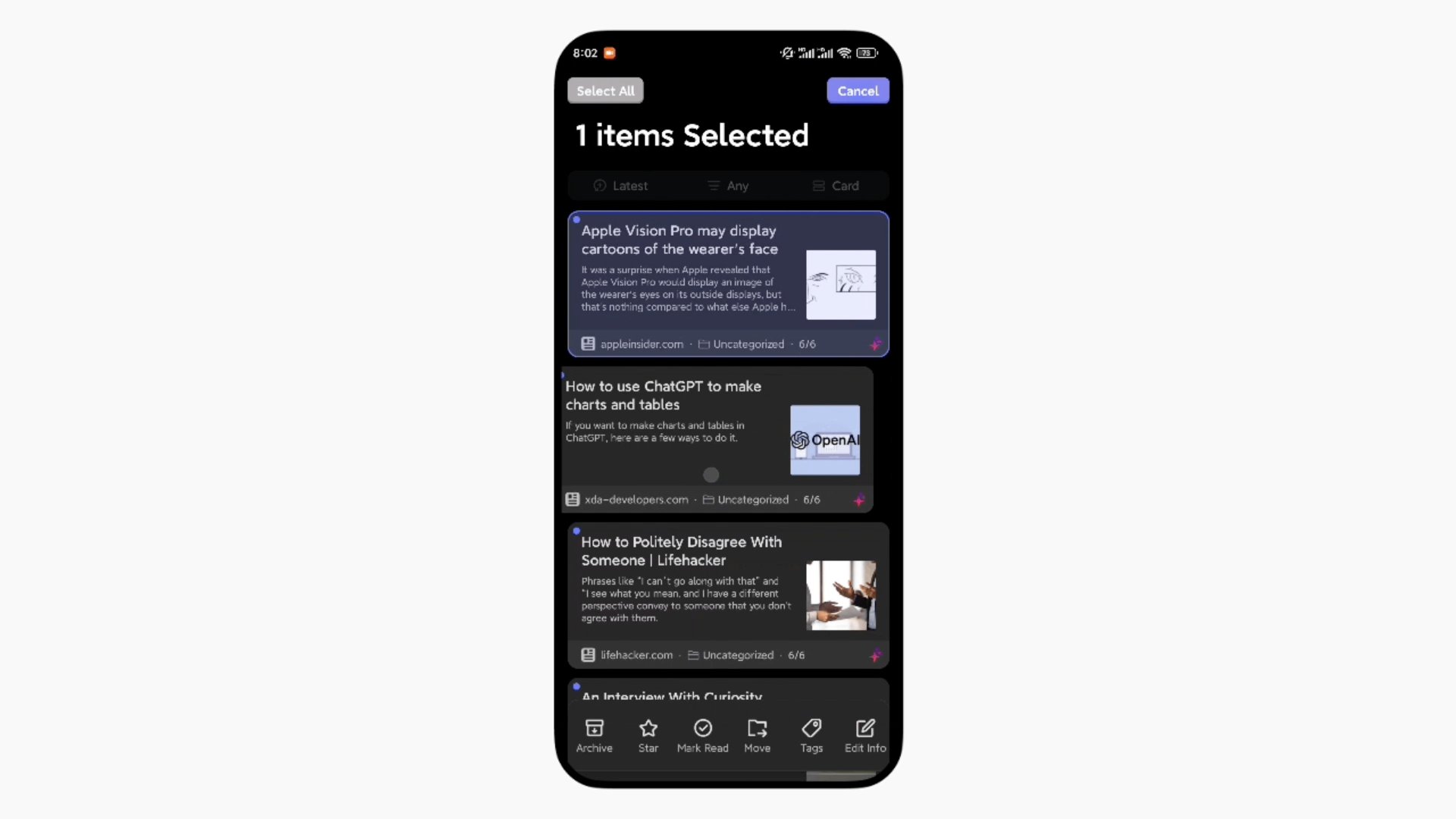
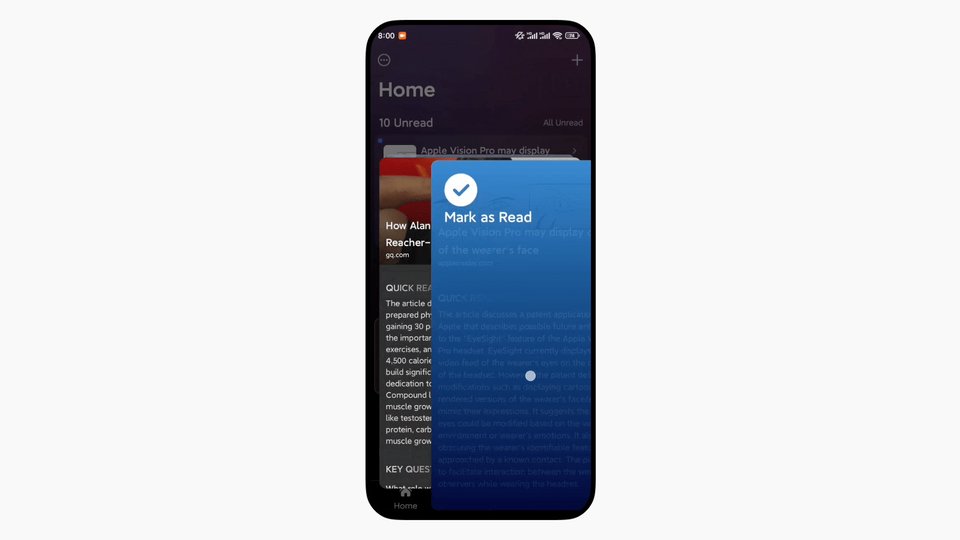
Cubox 也提供了手动已读功能,滑动选中,批量清理无需再读的积压内容。

无论是在内容详情页,还是在内容列表页,你都可以将重点内容星标,未来深入阅读;将短期不用再读的内容标记已读;将不需要的内容直接归档或删除;将相同主题的内容分类、整理……
在内容筛选环节,还有更高效的方法吗?
对于新闻时事类文章,通过标题和速读就能快速筛选,如果遇到陌生主题、外文内容或长文章时,AI 的概括和总结能力能大大提高信息筛选效率。
在主页「未读」,以及我的收藏新增的「解析」入口,AI 解读的未读内容会优先显示。点击内容卡片上的解读预览区域,可以查看 AI 解读详情,包括快读、关键问题和幻影高亮,用作文章筛选参考。
在这个页面,你还可以对内容做进一步处理。右滑手动标记为「已读」,左滑保持「未读」并切换到下一条解读。对感兴趣的内容,可以点击解读卡片,直接阅读,并在文章页对内容星标、分类、归档。

每个阅读者,都有自己的内容管理心得,上述案例只是提供了一种思路,你可以结合自己的实践,用 Cubox 打造自己的阅读管理流程。欢迎在评论区给我们分享~
目前 iPhone/iPad/Mac 7.9.0 和 Android 7.10.0 客户端已上线未读管理。网页应用和 Windows 客户端将会在我们正在开发的全新版本中支持(敬请期待下半年的 Beta 测试)。
阅读时直接切换上下篇
你体验过点开内容,立即沉浸其中,直到刷完整个列表的意犹未尽吗?在 Cubox 中,所有内容都经自己之手筛选存入,我们更值得这样的丝滑体验 —— 新版本切换功能为你呈现。
打开 Cubox 阅读器,滑动到文章末尾,就可以直接跳转下一篇内容,在文章顶端下拉,即可返回上一篇,无需手动退出当前页面,从而提高阅读效率。

在 Mac 上,Cubox 还支持了空格滚动翻页功能,使用空格键滚动到文章底部后继续空格,可以直接进入下一篇。
直接切换上下篇也让整理未读内容更加流畅,你不用回到列表重新选择,就能连续读完所有内容,享受无缝衔接的阅读体验。升级到 Android 7.10.1 和 iPhone/iPad/Mac 7.9.2,即可使用。
设置网页标注与收藏快捷键
支持原网页标注功能的全新浏览器扩展上线后,受到了很多用户的喜爱。同时,也有不少用户向我们反馈 Option/Alt 键占用的问题,为此我们快速响应上线了新版本(7.5.3)。
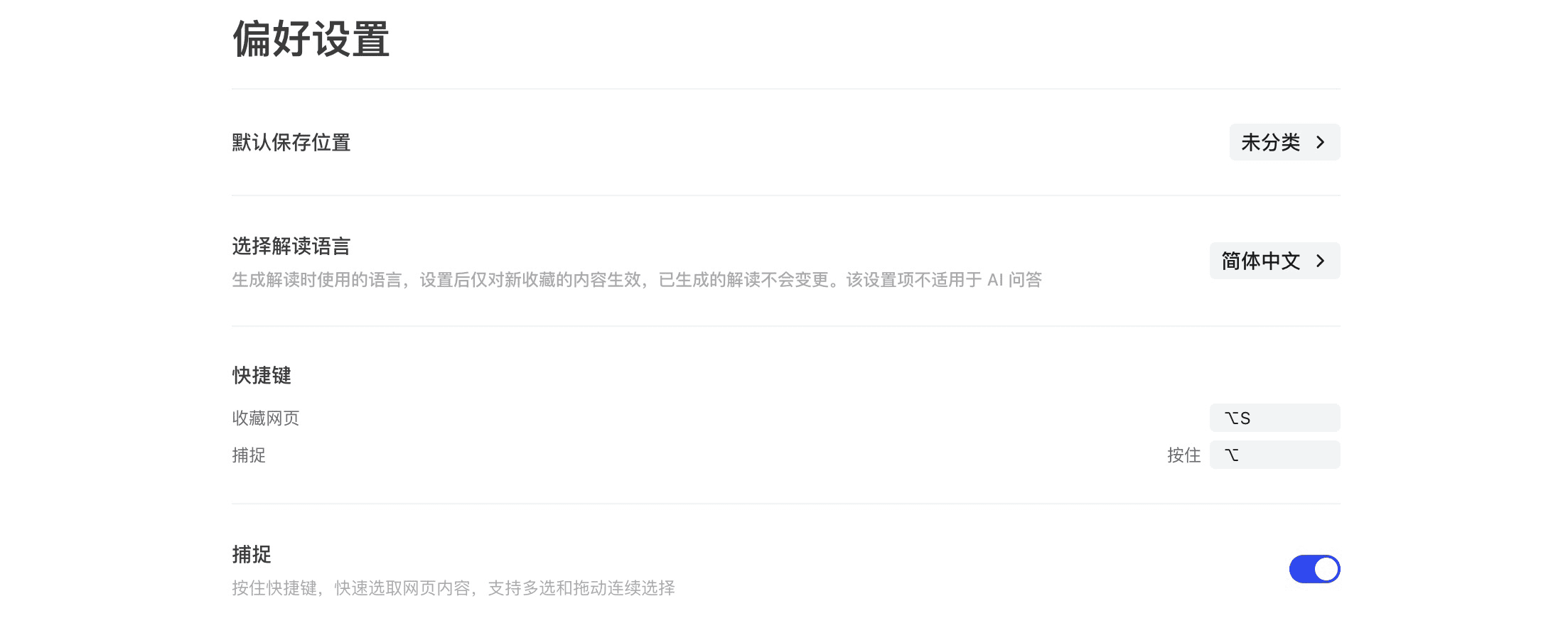
现在,你可以直接为「网页收藏」和「捕捉」自定义快捷键。右键单击扩展图标 > 扩展设置 > 快捷键,点击输入框,按下并松开快捷键即可识别。

浏览器扩展后续版本也会考虑支持原网页标注的黑白名单设置、优化功能引导。
同时,我们也注意到,许多 Cubox 用户都是效率达人,大家使用快捷键来提升阅读体验,让操作更加流畅和高效。
Cubox 已经为 Mac/iPad/iPhone 客户端、Mac 助手和 Cubox 网页版提供了常用的阅读和搜索功能快捷键,你可以在这篇文档查看详情。
随着 Cubox 不断增加新功能,我们将继续丰富快捷键,提升你的桌面生产力!
小红书解析优化
将网页解析为文章并存档,是保障沉浸式阅读的基础,为此 Cubox 持续优化,已积累了一套强大的分布式解析系统。
小红书是很多用户的信息来源,因为非传统文章页面,结构特殊,Cubox 针对小红书推出了独立解析方案,已经在各个平台上线,无论是成功率还是效果,都有了明显提升。
使用 Cubox 收藏小红书内容,你可以获得一致的阅读体验。单篇小红书会解析为文章,图片文字按照页面显示顺序排版。视频内容会解析为封面图与配文,你可以在 Cubox 阅读器点击「原网页」播放视频。
按需选择收藏方法:
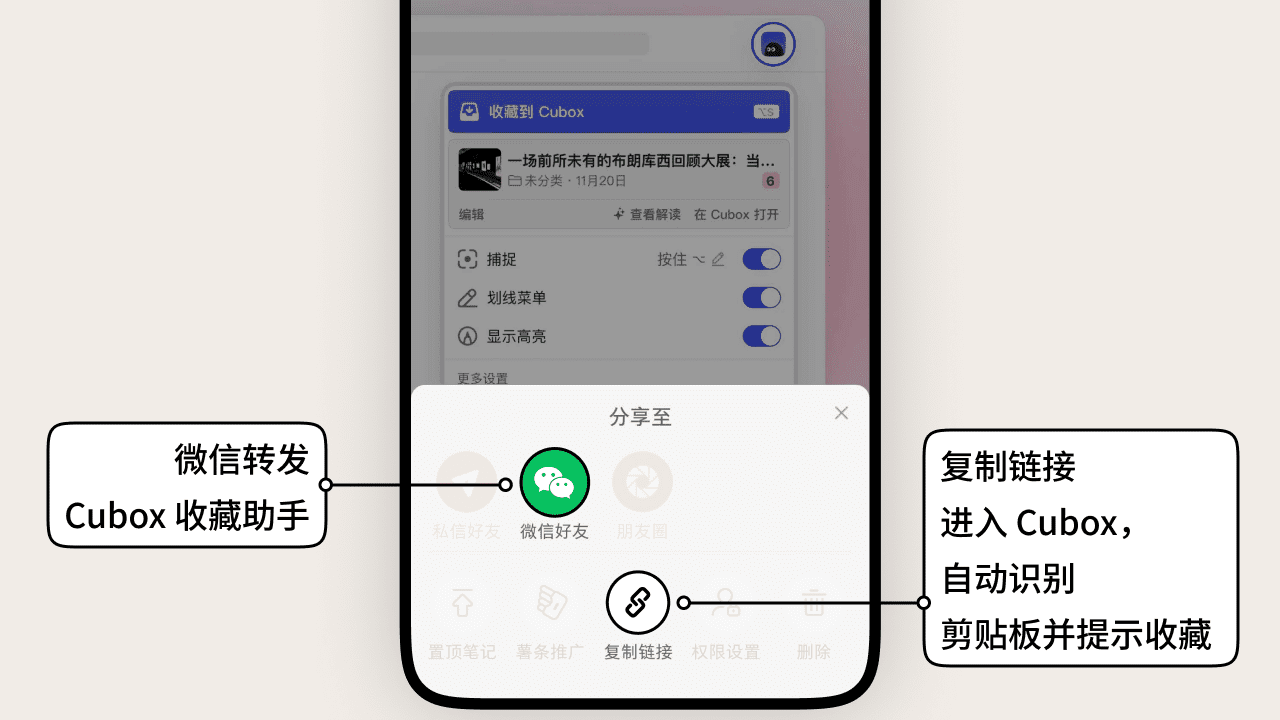
在小红书应用内复制文章链接,打开 Cubox,选择右上角 + ,粘贴链接并保存内容。你还可以打开 更多 > 扩展中心 > 剪贴板收藏 > 读取所有文本,复制小红书链接后进入 Cubox 即可自动识别,收藏更快一步。
将内容转发给微信 Cubox 收藏助手,快速收藏。你可以在更多 > 扩展中心 > 微信转发助手 查看如何配置。
在电脑端浏览小红书时,使用 Cubox 浏览器扩展收藏。点击扩展按钮,选择「收藏到 Cubox」。使用 Cubox 原网页标注功能,在网页直接标注小红书内容,Cubox 会自动收藏。

如果对解析效果不满意,可以尝试手动刷新功能。在手机 Cubox 应用内,点击阅读器右下角 更多 > 刷新文章解析,Cubox 会为你重新解析文章。
App 和网站的页面结构千差万别,且常常有变化更新,如果你在小红书收藏时遇到问题,可以发送邮件 [email protected] 与我们联系,Cubox 会持续关注解析功能的优化。
Pro+AI 礼品卡上线
最近我们收到了很多 Pro+AI 会员优惠购的需求,加上不少用户在向朋友推荐试用 Cubox,所以我们上线了 Pro+AI 礼品卡服务,购买虚拟卡可以定制祝福,赠送朋友或者自己使用。

Pro+AI 礼品卡推出了 128 元半年会员,价格对比按月购买更优惠。不想一次性按年支付的朋友,有了新选择。
- 谁可以购买: 所有 Cubox 用户
- 谁可以使用: 所有 Cubox 用户。会员用户可以兑换相同会员类型的礼品卡,即 Pro+AI 会员可以兑换 Pro+AI 礼品卡,Pro 会员可以兑换 Pro 礼品卡,不支持跨类型兑换。会员时长会在原基础累加。
- 领取和购买方式: 通过 Cubox.pro 官网「定价」顶部进入购买页(需注册登录 Cubox 账号),选择不同面值的礼品卡,定制收件人姓名和祝福。购买之后,礼品卡可以下载保存为图片,你也可以通过自动生成的链接赠送给好友。兑换码可以在官网会员页面使用。
趁着 Pro+AI 礼品卡上线,我们也和大家预告下 AI 功能进展,我们会更关注 AI 内容生成的质量、效率和辅助阅读能力,支持一键生成解读,实时查看 AI 输出的功能,在更早的阅读阶段辅助信息筛选。Cubox AI 会自动开启工作,不必手动发起 AI 请求,你可以只管收藏,打开就能查看。
其他优化和修复
- 在浏览器扩展标注菜单中增加了「复制」选项。
- 在浏览器扩展菜单中增加了悬浮按钮开关。启用后,点击悬浮按钮即可一键收藏网页内容。
- 支持在浏览器扩展主菜单中直接编辑已经保存的卡片,或选择在 Cubox 中打开。
- 修复了部分情况下,浏览器扩展图标收藏状态显示异常的问题。
- 修复了部分情况下,原网页标注会导致重复收藏的问题。
- 修复了原网页无法关闭高亮显示的问题。
- 浏览器扩展「捕捉」功能调整为默认关闭,可以手动开启。
- 在浏览器扩展主菜单和设置页新增反馈与建议入口,你的意见都可以直接反馈到 Cubox 团队。
- iOS 大数据同步内存优化。应用初始化或大量数据同步时,Cubox 对用户设备内存占用已减少 60%-70%,使用更流畅。
- 修复了 iOS 部分小组件的异常显示问题。
- 修复了 Mac 标签重命名后可能不会及时更新的问题。
- 修复了 iPad 上画廊模式退出阅读器时,内容无法标记已读的问题。
- 修复了 iPad 在分屏时点击「解读」入口无法进入列表页的问题。
- 修复了 Android 标签移动时,Cubox 无法响应和嵌套标签无法展开的问题。
- 修复了 Android 部分输入法无法在搜索输入中文的问题。
- 优化了文章标题与阅读器顶部的间距。
- 其他界面问题修复。
继续打磨
在几期好用计划里,Cubox 先后上线了新用户引导,导航结构优化,以及「未读」和文章自动切换等等一系列功能。这些功能都是阅读流程优化的一部分,也指向一个共同目标:让阅读自然流动。欢迎大家在使用过程中,与我们分享自己的阅读流程和心得。
We shape our tools and thereafter our tools shape us.
我们打磨 Cubox 让阅读回归本质,而它也将让你变得更具洞察。
下一期,不见不散。👋
